Drop-down List with Workflow Initialized List
You can use the Drop-down List component to create a Workflow Initialized List of values for a drop-down control. Our example contains a list of task types retrieved from the database using a workflow.
This topic describes only the Value List property of the drop-down control. Refer to the Drop-down List topic for the remaining properties.
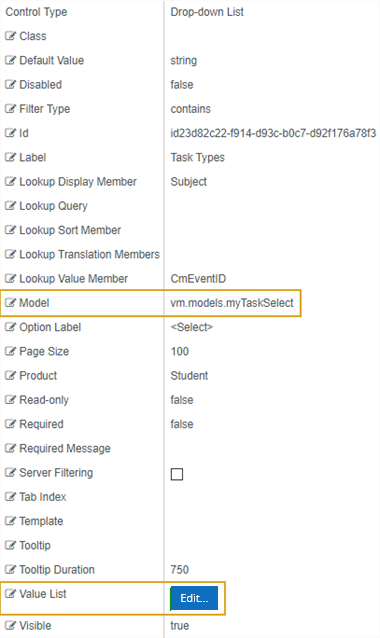
Control Property Settings

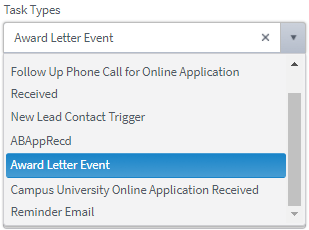
Rendered Component

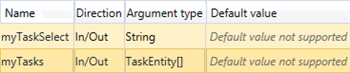
Workflow Arguments

Use an argument of type String to capture the selections on the form.
Use another argument to capture the values of the entity Lookup activity.
For workflow arguments used with the Drop-down List with Workflow Initialized List in Forms Builder 3.5 and later, see Default Argument Types for Components.
Workflow Activity
![]()
Use a Lookup activity to initialize the drop-down list. The out-argument of the activity holds the entity values. The Lookup activity must be placed on a form that precedes the form with the Drop-down list component.
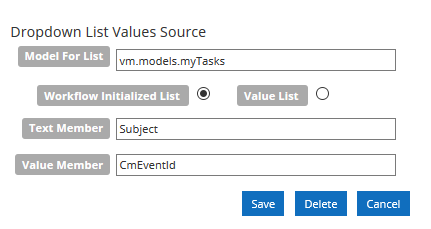
Value List is an optional property. Click the Edit button to specify the source of the values to be displayed in the drop-down list.

-
In the Model For List field, specify the Model property to which the drop-down list will be bound. The Model For List is required for a Workflow Initialized List. The value must start with "
vm.models.". -
Select Workflow Initialized List to bind the values in the list to a Model property value. With this option, the drop-down list values are set in the workflow. The Workflow Initialized List overrides an OData Lookup Query.
An easy way to create a Workflow Initialized List is to use one of the Lookup activities (LookupStudentTasks, LookupStudentAdvisors, etc.) in Workflow Composer.
Note: When you are creating a Workflow Initialized List, the simplest object to use is a NameIdObject. With an array of these, the Text Member will be Name and the Value Member will be Id, and they will be of type string and integer respectively. If you don’t need the Id, it is optional to set it.
In the workflow, create a variable (myList in this case). DO NOT use an argument or this will not work.
The type will be NameIdObject[] (array of NameIdObject). You can initialize the object with assign statements, but since variables allow a Default value, use the following example.
In this example we want to create a list of 2 elements, where Yes is value 1 and No is value 2. Set Default to:
new NameIdObject(1){new NameIdObject With { .Name="Yes", .Id=1}, new NameIdObject With { .Name="No", .Id=2}}
Note some significant syntax here: the 1 for the array size is VB syntax for an array of 2 elements, with index 0 and 1. There is a dot before each property name in the With sections.
If you were doing this in assign statements, you could break the statements down as follows:
myList = new NameIdObject(1){} - creates a 2-element array that is empty.
myList(0) = new NameIdObject - initialize the first array element with a new object, “With” could have been used here instead of the following two assigns.
myList(0).Name = “Yes”
myList(0).Id = 1
etc.
As you can see, the Default initialization above, while looking more complex, is less wieldy than a few assign statements in the workflow.
To use this, you must expose this as an Out argument of type NameIdObject[]. After you create this argument, you do this with a final assign statement.
myArgList = myList
The result is that all drop-down list controls that have vm.models.myArgList as the Model For Value List binding (in the popup), will have a Yes/No list. Their Text Member must be Name, and if you use the Value Member, it must be Id.
Note: If any of the following is true, then a SerializableDynamicObject can be used in the same way. It has none of the following limitations.
- You need more than two properties
- The property names cannot be Name and Id
- The types of the property names cannot be string and int respectively.
However, the initialization for the SerializableDynamicObject is considerably more complex to understand to do the same thing as above (with only 2 elements). Here it is:
new SerializableDynamicObject(1){new SerializableDynamicObject With { .DataDictionary = new Dictionary (Of String, Object) From { { "Name", "Yes"}, { "Id", 1} } }, new SerializableDynamicObject With { .DataDictionary = new Dictionary (Of String, Object) From { { "Name", "No"}, { "Id", 2} } } }
You must do this with a variable, and then you must assign it to an argument which is bound to the control.
-
In the Text Member field, specify the value that will be used as the DataTextField. This is a required field. In a Workflow Initialized List, the Text Member value must match a property in the workflow object collection used to populate it, e.g.,
Id. -
In the Value Member Field, specify the value returned when item is selected in the dropdown. It may be the same as Text Member.
Click Save to save the data source settings for the list values.