Binding
Definitions
The process of associating an attribute with a name (or method) is called binding. An attribute can be classified according to the time during the execution process when it is bound to a name. Binding times can be classified into two categories: static binding and dynamic binding.
Static binding occurs prior to the execution. Static binding occurs when the code is compiled.
Dynamic binding occurs during the execution. Dynamic binding occurs at run time when a function is called, or a value is assigned to variable.
An attribute that is statically bound is a static attribute, while an attribute that is dynamically bound is a dynamic attribute.
Binding in Forms Builder
In Forms Builder we refer to a bound property when a property value is set by a workflow value before the form is rendered. A property is dynamically bound if a property value, when set, can be changed by some other component, custom JavaScript, or data entry after the form is rendered.
Initial values can be set using bindings. For bound properties, initial values can be set with custom JavaScript, (see Set Default Values for Form Fields), if the value is set before the form renders (e.g., in the previous form). For dynamically bound properties, initial values can be set in the same form.
Model Property and Arguments
Component properties can be bound to workflows by specifying a value for the Model property. The workflows for form sequences can then be manipulated using activities and VB code to implement specific business rules.
In addition to the Model property, other properties can be bound to workflows. For example, you can set default values for controls, validate input, make controls visible or invisible depending on conditions defined in the workflow, and so on.
The binding of properties is done using arguments. The arguments created in Form Designer and Workflow Composer enable the flow of data into and out of Forms Builder and workflow activities.
The syntax for bindings is: vm.models.<argument> where <argument> is case sensitive and must be unique on the form and within the sequence.
When binding controls, String and Integer properties require the Model value to be enclosed in double curly braces, for example, {{vm.models.myTooltip}} for Tooltip or {{vm.models.myMinValue}} for a Text Box of Type Number.
Boolean properties do not need the curly braces, for example, vm.models.myRequired.
Specify Model Value and Create Argument
-
In Form Designer, specify a value for the Model property (
vm.models.<argument>).
Keep in mind that arguments are passed in JSON format and that JSON elements are case sensitive.
Be sure to match the casing of argument names in Workflow Composer and Form Designer. -
Specify bindings for any other properties as needed and save the form.
-
In Sequence Designer, add the form to a sequence and save the sequence.
-
Launch Workflow Composer and open the workflow. See Open the Workflow for a Sequence.
-
In Workflow Composer, add an argument with the following attributes:
-
Name: Use the
<argument>value specified in Form Designer. -
Direction: Use the
In/Outdirection. -
Argument type: Select the appropriate data type for the data that is passed in from Forms Builder (e.g., Boolean, String, DateTime).
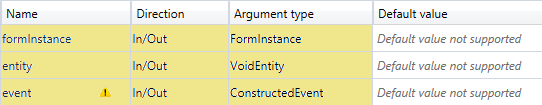
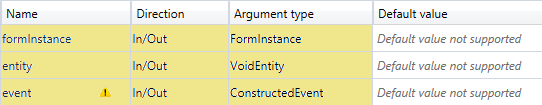
Every workflow for a form sequence contains the formInstance, entity, and event arguments which are created automatically by Forms Builder.

Default Arguments
Forms Builder 3.5 or later creates default arguments in Workflow Composer for most of the component properties including the Model bindings on initial save of the sequence. Bindings that are added to forms after the initial save of the sequence must be added manually in Workflow Composer.
The default arguments include the In/Out direction and the argument type appropriate for the component.
| Component | Default Argument Type in Forms Builder 3.5 and later | Comments | ||
|---|---|---|---|---|
|
||||
| Calendar/Scheduler | String[] | |||
| Calendar/Scheduler with Model Data | SerializableDynamicObject[] | |||
| Calendar/Scheduler with OData Query | String[] | Update the string array to specify the entity type, for example, CRMEventEntity[]. | ||
| Checkbox | Boolean | |||
| Date Picker | DateTime | If the Required property is set to false, the default argument type is Nullable<DateTime>. | ||
| Date Time Picker | DateTime | If the Required property is set to false, the default argument type is Nullable<DateTime>. | ||
| Drop-down List | Int32 | If the Lookup Value Member is an Id, the default argument is Int32, otherwise it is String. | ||
| Drop-down List with Value List of type "Value List" | String and SerializableDynamicObject[] | Use arguments of type String for selections and SerializableDynamicObject[] for a full custom value list. | ||
| Drop-down List with Value List of type "Workflow Initialized List" | String | Verify and/or update the argument type on a case by case basis. | ||
| Grid | String[] | Grid is only component that doesn’t give a validation warning for an empty Model binding. When a Model binding is not specified, the default workflow argument is not created. | ||
| Grid with Model Data | SerializableDynamicObject[] | |||
| Grid with OData Query | String[] | Update the string array to specify the entity type, for example, StudentRelationshipAddressEntity[]. | ||
| Masked Text Box | String | |||
| Multiselect | Int32[] | If the Lookup Value Member is an Id, the default argument is Int32[], otherwise it is String[]. | ||
| Multiselect with Value List of type "Value List" | String[] and SerializableDynamicObject[] | Use an argument of type String[] for selections and SerializableDynamicObject[] for a full custom value list. | ||
| Multiselect with Value List of type "Workflow Initialized List" | String[] | Verify and/or update the argument type on a case by case basis. | ||
| Numeric Text Box | Nullable<int32> | |||
| Radio Button | String | |||
| Single-select Search | Int32 | If the Lookup Value Member is an Id, the default argument is Int32, otherwise it is String. | ||
| Text Box | String | |||
| Time Picker | DateTime | If the Required property is set to false, the default argument type is Nullable<DateTime>. | ||
| All other Components | String | Verify and/or update the argument type on a case by case basis. | ||
Note: If the same argument is used with different casing in multiple forms within a sequence, a default argument will be assigned only to the first occurrence.
Example
Form A in sequence A has the argument: vm.models.verify
Form B in sequence A has the argument: vm.models.Verify
Each component has its own unique id and should have a unique binding. This is currently not validated in Workflow Composer.
Definitions
The process of associating an attribute with a name (or method) is called binding. An attribute can be classified according to the time during the execution process when it is bound to a name. Binding times can be classified into two categories: static binding and dynamic binding.
Static binding occurs prior to the execution. Static binding occurs when the code is compiled.
Dynamic binding occurs during the execution. Dynamic binding occurs at run time when a function is called or a value is assigned to variable.
An attribute that is statically bound is a static attribute, while an attribute that is dynamically bound is a dynamic attribute.
Binding in Forms Builder
In Forms Builder we refer to a bound property when a property value is set by a workflow value before the form is rendered. A property is dynamically bound if a property value, when set, can be changed by some other component, custom JavaScript, or data entry after the form is rendered.
Initial values can be set using bindings. For bound properties, initial values can be set with custom JavaScript, (see Set Default Values for Form Fields), as long as the value is set before the form renders (e.g., in the previous form). For dynamically bound properties, initial values can be set in the same form.
Model Property and Arguments
Component properties can be bound to workflows by specifying a value for the Model property. The workflows for form sequences can then be manipulated using activities and VB code to implement specific business rules.
In addition to the Model property, other properties can be bound to workflows. For example, you can set default values for controls, validate input, make controls visible or invisible depending on conditions defined in the workflow, and so on.
The binding of properties is done using arguments. The arguments created in Form Designer and Workflow Composer enable the flow of data into and out of Forms Builder and workflow activities.
The syntax for bindings is: vm.models.<argument> where <argument> is case sensitive and must be unique on the form and within the sequence.
When binding controls, String and Integer properties require the Model value to be enclosed in double curly braces, for example, {{vm.models.myTooltip}} for Tooltip or {{vm.models.myMinValue}} for a Text Box of Type Number.
Boolean properties do not need the curly braces, for example, vm.models.myRequired.
Specify Model Value and Create Argument
-
In Form Designer, specify a value for the Model property (
vm.models.<argument>).
Keep in mind that arguments are passed in JSON format and that JSON elements are case sensitive.
Be sure to match the casing of argument names in Workflow Composer and Form Designer. -
Specify bindings for any other properties as needed and save the form.
-
In Sequence Designer, add the form to a sequence and save the sequence.
-
Launch Workflow Composer and open the workflow. See Open the Workflow for a Sequence.
-
In Workflow Composer, add an argument with the following attributes:
-
Name: Use the
<argument>value specified in Form Designer. -
Direction: Use the
In/Outdirection. -
Argument type: Select the appropriate data type for the data that is passed in from Forms Builder (e.g., Boolean, String, DateTime).
Every workflow for a form sequence contains the formInstance, entity, and event arguments which are created automatically by Forms Builder.

Default Arguments
Forms Builder 3.5 or later creates default arguments in Workflow Composer for most of the component properties including the Model bindings on initial save of the sequence. Bindings that are added to forms after the initial save of the sequence must be added manually in Workflow Composer.
The default arguments include the In/Out direction and the argument type appropriate for the component.
| Component | Default Argument Type in Forms Builder 3.5 and later | Comments | ||
|---|---|---|---|---|
|
||||
| Calendar/Scheduler | String[] | |||
| Calendar/Scheduler with Model Data | SerializableDynamicObject[] | |||
| Calendar/Scheduler with OData Query | String[] | Update the string array to specify the entity type, for example, CRMEventEntity[]. | ||
| Checkbox | Boolean | |||
| Date Picker | DateTime | If the Required property is set to false, the default argument type is Nullable<DateTime>. | ||
| Date Time Picker | DateTime | If the Required property is set to false, the default argument type is Nullable<DateTime>. | ||
| Drop-down List | Int32 | If the Lookup Value Member is an Id, the default argument is Int32, otherwise it is String. | ||
| Drop-down List with Value List of type "Value List" | String and SerializableDynamicObject[] | Use arguments of type String for selections and SerializableDynamicObject[] for a full custom value list. | ||
| Drop-down List with Value List of type "Workflow Initialzed List" | String | Verify and/or update the argument type on a case by case basis. | ||
| Grid | String[] | Grid is only component that doesn’t give a validation warning for an empty Model binding. When a Model binding is not specified, the default workflow argument is not created. | ||
| Grid with Model Data | SerializableDynamicObject[] | |||
| Grid with OData Query | String[] | Update the string array to specify the entity type, for example, StudentRelationshipAddressEntity[]. | ||
| Masked Text Box | String | |||
| Multiselect | Int32[] | If the Lookup Value Member is an Id, the default argument is Int32[], otherwise it is String[]. | ||
| Multiselect with Value List of type "Value List" | String[] and SerializableDynamicObject[] | Use an argument of type String[] for selections and SerializableDynamicObject[] for a full custom value list. | ||
| Multiselect with Value List of type "Workflow Initialized List" | String[] | Verify and/or update the argument type on a case by case basis. | ||
| Numeric Text Box | Int32 | If the Required property is set to false, the default argument type is Nullable<Int32>. | ||
| Radio Button | String | |||
| Single-select Search | Int32 | If the Lookup Value Member is an Id, the default argument is Int32, otherwise it is String. | ||
| Text Box | String | |||
| Time Picker | DateTime | If the Required property is set to false, the default argument type is Nullable<DateTime>. | ||
| All other Components | String | Verify and/or update the argument type on a case by case basis. | ||
Note:
If the same argument is used with different casing in multiple forms within a sequence, a default argument will be assigned only to the first occurrence.
Example
Form A in sequence A has the argument: vm.models.verify
Form B in sequence A has the argument: vm.models.Verify
Each component has its own unique id and should have a unique binding. This is currently not validated in Workflow Composer.