Drop-down List with Value List
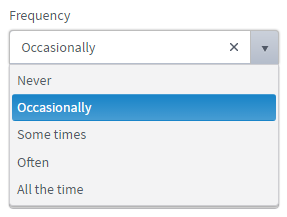
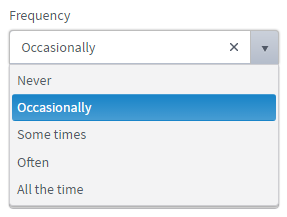
You can use the Drop-down List component to create a custom list of values for a drop-down control. In our example, the custom list contains values describing the frequency at which something occurs.
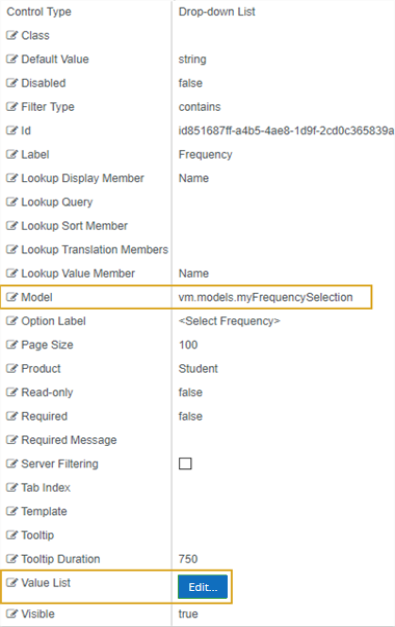
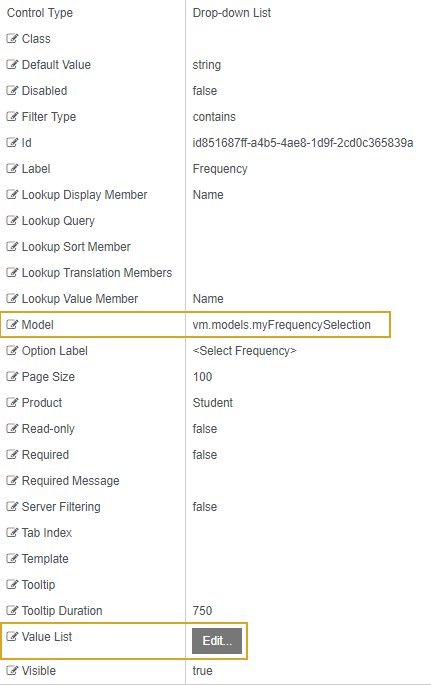
The Model property needs to define the Model binding for the selected value (e.g., vm.models.myFrequencySelection), and the argument type in the workflow needs to be set properly based on the list values (e.g., String). The selection itself (in Control Property Settings) will NOT be of type SerializableDynamicObject[].
Note: A custom value list applies only to a specific component and cannot be reused for multiple drop-down components on the same page. For example, if "Frequency" is a drop-down for multiple sections on the same page, each drop-down must define the value list with unique bindings.
This topic describes only the Value List property of the Drop-down List component. Refer to the Drop-down List topic for property settings other than Value List.
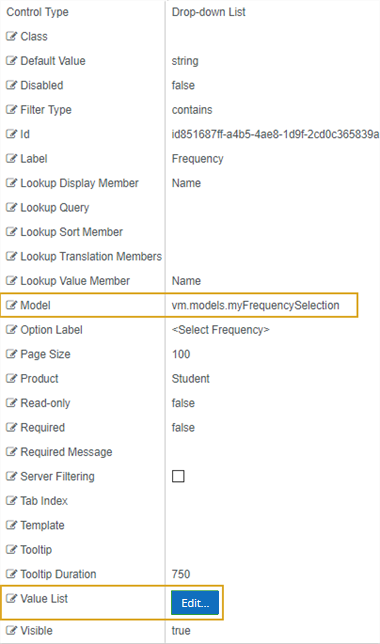
Control Property Settings

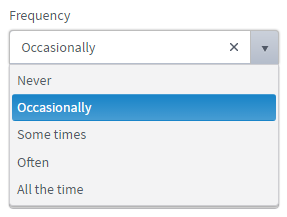
Rendered Component

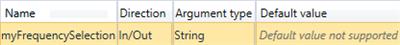
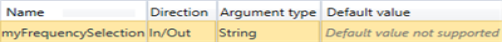
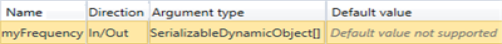
Workflow Arguments

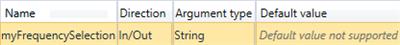
Use a workflow argument of type String to capture the selections on the form.

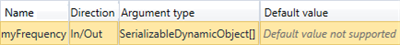
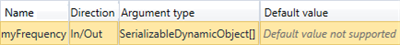
Create a matching argument of type SerializableDynamicObject[] to make the Value List available in a workflow.
For workflow arguments used with the Drop-down List with Value List in Forms Builder 3.5 and later, see Default Argument Types for Components.
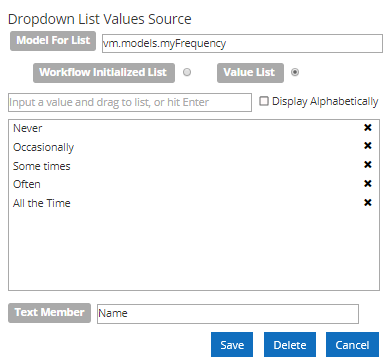
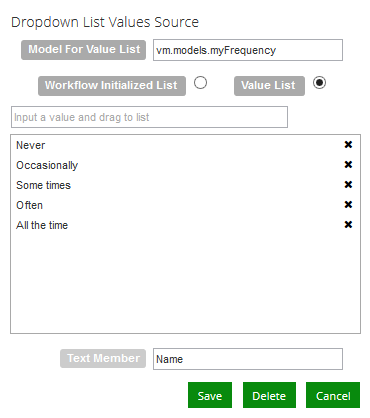
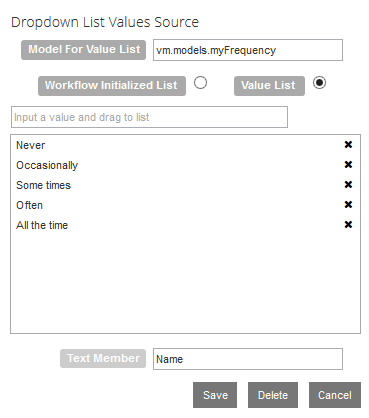
Value List is an optional property. Click the Edit button to specify the source of the values to be displayed in the drop-down list.

-
In the Model For Value List field, specify the Model property to which the drop-down list will be bound. The value must start with "
vm.models.". -
Select Value List to create a custom list. Use the Model property to bind the Value List. The Value List overrides an OData Lookup Query.
The Value List is available in a workflow if a matching argument of type SerializableDynamicObject[] is created.
To create the list, type each value in the input field and drag it to the list area. Click
 in the list area to delete a value.
in the list area to delete a value. In Forms Builder 3.7 and later, the Display Alphabetically option is available and selected by default. Clear this check box if you want to prevent the sorting of value list items on the rendered form.
-
In the Text Member field, specify the value that will be used as the DataTextField. This is a required field. In a custom Value List, the Text Member value can be any string, e.g.,
Name.
Click Save to save the data source settings for the drop-down list values.
You can use the Drop-down List component to create a custom list of values for a drop-down control. In our example, the custom list contains values describing the frequency at which something occurs.
The Model property needs to define the Model binding for the selected value (e.g., vm.models.myFrequencySelection), and the argument type in the workflow needs to be set properly based on the list values (e.g., String). The selection itself (in Control Property Settings) will NOT be of type SerializableDynamicObject[].
Note: A custom value list applies only to a specific component and cannot be reused for multiple drop-down components on same page. For example, if "Frequency" is a drop-down for multiple sections on same page, each drop-down must define the value list with unique bindings.
This topic describes only the Value List property of the Drop-down List component. Refer to the Drop-down List topic for property settings other than Value List.
Control Property Settings

Rendered Component

Workflow Arguments

Use a workflow argument of type String to capture the selections on the form.

Create a matching argument of type SerializableDynamicObject[] to make the Value List available in a workflow.
For workflow arguments used with the Drop-down List with Value List in Forms Builder 3.5 and later, see Default Argument Types for Components.
Value List is an optional property. Click the Edit button to specify the source of the values to be displayed in the drop-down list.

-
In the Model For Value List field, specify the Model property to which the drop-down list will be bound. The value must start with "
vm.models.". -
Select Value List to create a custom list. Use the Model property to bind the Value List. The Value List overrides an OData Lookup Query.
The Value List is available in a workflow if a matching argument of type SerializableDynamicObject[] is created.
To create the list, type each value in the input field and drag it to the list area. Click
 in the list area to delete a value.
in the list area to delete a value. -
In the Text Member field, specify the value that will be used as the DataTextField. This is a required field. In a custom Value List, the Text Member value can be any string, e.g.,
Name.
Click Save to save the data source settings for the drop-down list values.
You can use the Drop-down List component to create a custom list of values for a drop-down control. In our example, the custom list contains values describing the frequency at which something occurs.
The Model property needs to define the Model binding for the selected value (e.g., vm.models.myFrequencySelection), and the argument type in the workflow needs to be set properly based on the list values (e.g., String). The selection itself in main will NOT be of type SerializableDynamicObject[].
Note: A custom value list applies only to a specific component and cannot be reused for multiple drop-down components on same page. For example, if "Frequency" is a drop-down for multiple sections on same page, each drop-down must define the value list with unique bindings.
This topic describes only the Value List property of the Drop-down List component. Refer to the Drop-down List topic for property settings other than Value List.
Control Property Settings

Rendered Component

Workflow Arguments

Use a workflow argument of type String to capture the selections on the form.

Create a matching argument of type SerializableDynamicObject[] to make the Value List available in a workflow.
For workflow arguments used with the Drop-down List with Value List in Forms Builder 3.5 and later, see Default Argument Types for Components.
Value List is an optional property. Click the Edit button to specify the source of the values to be displayed in the drop-down list.

-
In the Model For Value List field, specify the Model property to which the drop-down list will be bound. The value must start with "
vm.models.". -
Select Value List to create a custom list. Use the Model property to bind the Value List. The Value List overrides an OData Lookup Query.
The Value List is available in a workflow if a matching argument of type
SerializableDynamicObject[]is created.To create the list, type each value in the input field and drag it to the list area. Click
 in the list area to delete a value.
in the list area to delete a value. -
In the Text Member field, specify the value that will be used as the DataTextField. This is a required field. In a custom Value List, the Text Member value can be any string, e.g.,
Name.
Click Save to save the data source settings for the drop-down list values.