Drop-down List with Workflow Initialized List and Template
You can use the Drop-down List component to create a Workflow Initialized List of values for a drop-down control. Our example is a drop-down list for the Campus field with formatting using the Template property.
This topic describes only the Template property of the drop-down control. Refer to the Drop-down List topic for the remaining properties.
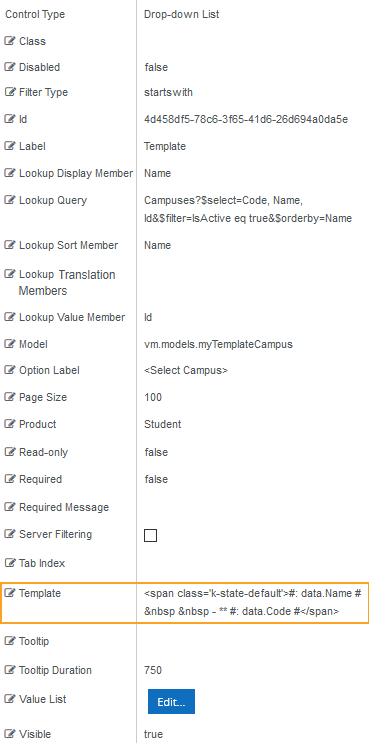
Control Property Settings

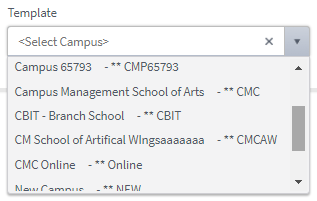
Rendered Component

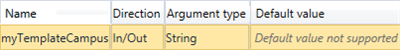
Workflow Argument

Note: Use a workflow argument of type String to capture the selections on the form.
Template is an optional property. You can use this property to define a custom template to format data in a drop-down list.
In our example, we want the drop-down list for the Campus field to display both the Campus Name and Code instead of only the Name (default).
To retrieve the Name and Code values, we use the following OData query in the Lookup Query property:
Campuses?$select=Code, Name, Id&$filter=IsActive eq true&$orderby=Name
To display both the Name and Code in the drop-down list, we use the following Template property:
<span class='k-state-default'>#: data.Name #     - ** #: data.Code #</span
Note the custom span class where the Name and Ccode values are separated by     - ** (space space dash asterisk asterisk).