Credit Card Payment
You can use the Credit Card Payment component to build a form that supports credit card processing functionality based on the Payment Card Industry Data Security Standard (PCI DSS). A requirement for PCI compliance is that credit card information such as card number, expiration date, and CVV (Card Verification Value) is stored securely with a PCI compliant hosting provider (i.e., not stored in the institution's database) and that the user interface of the application, (i.e., Forms Builder) does not capture credit card information. Payflow Pro (by PayPal), ACI, and IATS are the currently supported payment gateways for credit card payment processing with Forms Builder.
The Credit Card Payment component is used to redirect the flow of the sequence to the hosted payment form. Data that will be defaulted on the hosted form can also be included within the property settings of this component. The user enters the credit card information on the payment processor's webpage. The payment is processed and a response containing the transaction identifier is sent back to Forms Builder.
The Credit Card Payment component requires specific configuration settings in the Settings workspace of Forms Builder and a workflow activity that captures the transaction identifier returned from the payment processor's webpage. You also need to set up connectivity to the payment gateways and configure the hosted payment page on the PayPal or ACI websites.
-
Depending on the payment gateway used, see the following topics:
-
For details about the required workflow activity, see VerifyCardPayment.
-
For an example of a form sequence with credit card processing functionality, see Credit Card Payment Form.
|
|
You can use only one Credit Card Payment component (i.e., one transaction) per sequence. Always place the Credit Card Payment component on a separate form. If the form contains any other fields, these fields should be read-only. Changes to those fields will not be retained when the user returns to the form after making the payment. |
Note: Credit Card Payment forms using PayPal, ACI, or IATS payment gateways will not be translated as these vendors do not support localization at this time.
Properties
When you build a form sequence for credit card payment, ensure that you place the Credit Card Payment component on a separate form, i.e., create one form to gather the payment data that will prepopulate the payment site form (e.g., name, address, state, country, etc.) and another form for the Credit Card Payment component.
Communication to the payment site occurs on the form with the Credit Card Payment component and prior to binding any data entered on same form. Therefore, the input for name, amount, etc. must be on a previous form.
-
The bindings in the properties for the Credit Card Payment component correspond to arguments that need to be created in the workflow.
-
If optional fields are not specified in Forms Builder, these fields will not be prepopulated on the payment site. The user will have to fill in the fields if the fields are configured as required on the payment site.
-
For Payment Country and Payment State to be prepopulated, the names of the country/state in the institution's database need to match the lists in PayPal. If the names of the country/state do not match, the user will have to select the values from the drop-down lists on the payment form if the fields are required for payment processing.
Example: Country must be "United States of America", not "USA".
Known Limitation: The Credit Card Payment component currently does not pass Payment Country values other than "Unites States of America" to the PayPal site. If any other Payment Country values are specified, either the Country drop-down list will not be displayed, or the user will have to select the country in the payment form on the PayPal site.
-
In Forms Builder 3.5, the code for the Credit Card Payment component was completely revised to provide new functionality such as the "Payment Comment" property and enhanced validation of properties/bindings. When you drag the Credit Card Payment into the Layout pane, the underlying functionality will be that of the new component. In existing forms that already include the Credit Card Payment, the component is automatically updated to the correct new values and can be saved immediately.
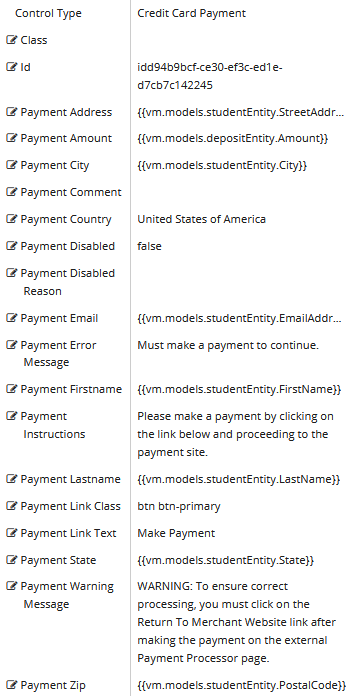
Control Property Settings

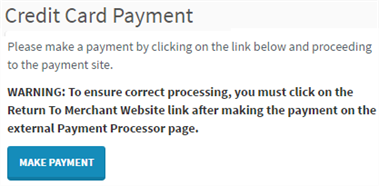
Rendered Component

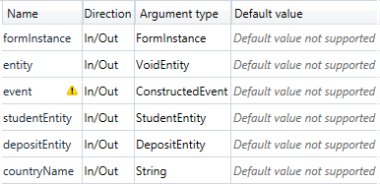
Workflow Arguments

-
Class is an optional CSS class (or space separated classes) added to the top level of the control. CSS specific to the control can be applied. The class must be defined in a Renderer CSS file. For more information, see Custom Styles.
-
Id is required. It can be any valid JavaScript id attribute value. (Must start with a letter followed by 0 to 9, a to z, dash, or underscore characters).
-
Using a globally unique identifier (GUID) from GuidGen or GuidGenerator prefixed by at least one letter prevents a clash with any other id.
-
Id should contain only a to z (uppercase or lowercase), 0 to 9, dash, or underscore. It should not have spaces.
-
Binding is not supported for this property.
-
-
Payment Address is optional. If you want to prepopulate this field on the hosted payment page, enter the binding corresponding to the card holder address. Example:
{{vm.models.address}} -
Payment Amount is required. Enter the binding corresponding to the card payment amount.
Example
{{vm.models.studentEntity.myAmount}}This property must be bound and does not take a string.
-
Payment City is optional. Enter binding for city corresponding to the card holder address.
Example
{{vm.models.myPaymentCity}}This property must be a binding if set
-
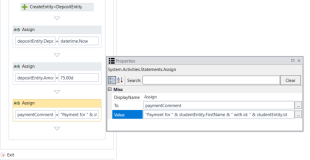
Payment Comment is optional. Enter a string or a binding for a comment which can appear in reports. This is normally set in a workflow by binding. If it is bound, it must begin with
{{vm.models.and end with}}.Example
You want to pass a comment indicating that the credit card payment is for a student identified by name and student ID,
-
In the Payment Comment property, specify the following value:
{{vm.models.paymentComment}} -
In the workflow for the sequence on the form prior to the form with the Credit Card Payment component, create a
paymentCommentargument of type String,Assign a value to the argument using an expression to identify an authenticated student:
"Payment for " & studentEntity.FirstName & " with id: " & studentEntity.Id -
Save the workflow and render the sequence.
-
Complete the sequence and make a payment using a test account.
-
Log in to the payment provider's site as administrator and locate the transaction.
-
Review the transaction report and verify that the paymentComment with the student's name and ID is included in the report.
-
-
Payment Country is optional. Enter a string or a binding for country corresponding to the card holder address.
Example
{{vm.models.myCountry}}which can be set in the workflow. This property might be required to be a specific string for the payment provider. See Notes:. -
Payment Disabled sets the payment button or link to disabled. It is set to false by default.
-
Must be true or false (default), or a binding beginning with "vm.models.".
-
A property array string index requires single quotes, e.g., vm.models.xxx.CustomProperties['yyyyy'].
-
This property can be dynamically bound.
-
An expression can be used that evaluates to true or false, e.g., vm.models.myvalue==7 (>,<,!=,==,>=,<=).
-
If comparing to a string, it must be in single quotes. (true or false must be all lowercase)
Use case
A form accepts credit card payments only if the user resides in the United States. The Payment Disabled value is set to (vm.models.studentEntity.CountryId !=7), where CountryId = 7 is United States.
The workflow for the sequence has a LookupReferenceItem activity with Reference Item Type=Country and ReferenceItem Id="studentEntity.CountryId.Value. If the user's studentEntity.CountryId.Value is not 7, the credit card payment option is disabled.
-
-
Payment Disabled Reason - Enter HTML or a binding which will be shown when "Payment Disabled" is true. It is empty by default.
-
If this value is bound, it must be enclosed in double braces, e.g., {{vm.models.myDisableReason}}.
-
Allowable suffix characters: starts with letter, then letters, numerals, or underscore.
-
HTML is supported.
-
If you want translatable HTML, make sure the element that contains the text has the "translate" attribute added. This will be picked up when the POT file is generated and will be available for translation.
-
A string with no HTML does not need a "translate" attribute as it will be embedded in a div with the attribute.
-
Use case
A form accepts credit card payments only if the user resides in the United States. The Payment Disabled value is set to (vm.models.studentEntity.CountryId !=7), where CountryId = 7 is United States, and the Payment Disabled Reason is set to <h4 style="color:red;">**Make Payment Disabled - Cannot accept foreign credit cards. <br> Contact your administrator for alternate payment options.</h4>
The workflow for the sequence has a LookupReferenceItem activity with Reference Item Type=Country and ReferenceItem Id="studentEntity.CountryId.Value. If the user's studentEntity.CountryId.Value is not 7, the credit card payment option is disabled, and the following text is displayed above the "Make Payment" button:
**Make Payment Disabled - Cannot accept foreign credit cards.
Contact your administrator for alternate payment options. -
-
Payment Email is optional. Enter binding corresponding to the card holder email address.
Example
{{vm.models.myEntity.email}}. This property must be a binding if set. -
Payment Error Message is optional. Enter the error message that is displayed if the user clicks Next without paying or when an error occurs while receiving the data from the card processor.
Example
Payment could not be processed. Please contact customer service.
-
Payment Firstname is required. Enter the binding corresponding to the card holder first name.
Example
{{vm.models.studentEntity.cardHolderFirstName}}. This property must be bound and does not take a string. -
Payment Instructions are optional. Enter the payment instructions to be displayed in the Credit Card Payment component above the Payment Link.
Example
Please make a payment by clicking on the link below and proceeding to the payment site. After completing the payment, click the Return to Merchant Website link.
Note: You can specify a variable in the payment instructions using the syntax
{{vm.models.amount}}. This will display the exact amount to be paid. For example: Please make a payment for ${{vm.models.amount}} by clicking on the link below and proceeding to the payment site. Click on the Return to Merchant Website link after completing the payment. -
Payment Lastname is required. Enter the binding corresponding to the card holder last name.
Example
{{vm.models.studentEntity.LastName}}. This property must be bound and does not take a string -
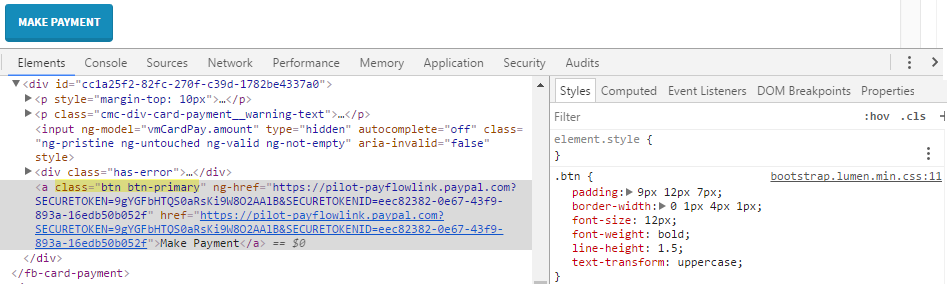
Payment Link Class is optional. Enter the CSS class (or space separated classes) for the payment link URL. It must be defined in a Renderer CSS file. Default:
btn btn-primaryThe class
btn btn-primaryis a Bootstrap class that renders the Payment Link as a blue button with white text.
You can customize the Payment Link Class by selecting a different Bootstrap class or adding your own class in a custom CSS.
-
Payment Link Text is required. Enter the display text for the link to the payment site.
Example
Make Payment. The default Payment Link Text is the label on the button.
-
Payment State is optional. Enter the binding for state corresponding to the card holder address.
Example
{{vm.models.myState}}. This property must be a binding if set. See Notes:. -
Payment Warning is optional. Enter a warning message that will be displayed in the Credit Card Payment component above the Payment Link.
Default: WARNING: To ensure correct processing, you must click on the Return To Merchant Website link after making the payment on the external Payment Processor page.

If the user does not click on a link shown on the payment processor site to return to the Forms Builder site, Forms Builder will have no record of the payment. Hence, the Payment Warning message has to make this clear. If a user does not click on the return link and accidentally closes the window, the payment can only be manually verified through Reports on the payment processor's website. -
Payment Zip is required or optional depending on how the payment flow provider is configured. If provided, it must be a binding.
Example
{{vm.models.myZip}}.