Calendar/Scheduler Initialized by Model Data
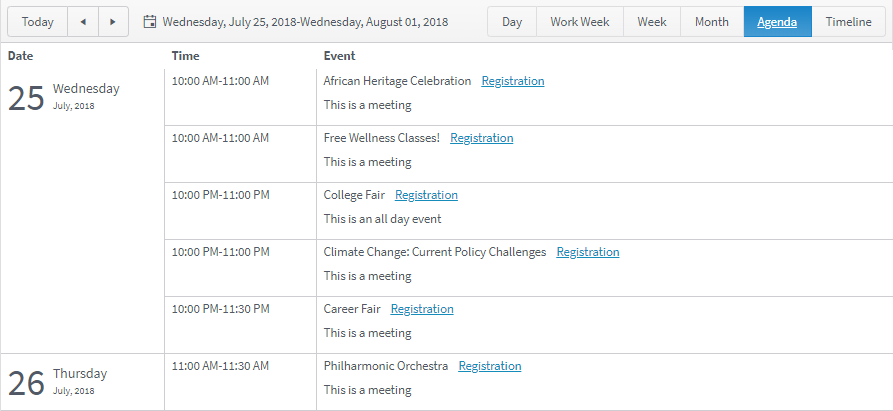
The initial data in the Calendar/Scheduler control can be populated using the Model Data property. In this example the Model Data JSON object defines 6 events as shown in the Agenda view below. Each event defined in Model Data must have at a minimum id, start, and end properties which are required to properly render the calendar.

This example also illustrates how to make a calendar entry editable and how to ignore timezones. The table lists the properties that have been specified for this example. All other properties not listed below use the default values.
| Property | Value Specified |
|---|---|
| Date | 2018-07-25 |
| Edit Create | false |
| Edit Template | <h3 style="margin-left: 100px">Add or Edit meeting</h3> <div class="k-edit-label"> <label for="title">Title</label> </div> <div data-container-for="title" class="k-edit-field"> <input id="title" name="title" class="k-input k-textbox" required="required" type="text" data-required-msg="Title is required for an event" /> </div> <div class="k-edit-label"> <label for="start">Start</label> </div> <div data-container-for="start" class="k-edit-field"> <input id="start" data-role="datetimepicker" name="start" /> </div> <div class="k-edit-label"> <label for="end">End</label> </div> <div data-container-for="end" class="k-edit-field"> <input id="end" data-role="datetimepicker" name="end" /> </div> <div class="k-edit-label"> <label for="eventUrl">Sequence URL</label> </div> <div data-container-for="eventUrl" class="k-edit-field"> <input name="eventUrl" data-bind="text:eventUrl" class="k-input k-textbox" name="eventUrl" required="required" data-required-msg="Event URL is required for an event." type="url" data-url-msg="URL must be a validly formatted URL" /> </div> |
| Edit Update | true |
| Editable | true |
| Event Template | <div class="event-template"> <p> <span class="event-template-title">#: title #</span> <span class="event-template-url"> <a href="#= eventUrl #" target="_top">Registration</a> </span> </p> <p> <span class="event-template-description">#: description #</span> </p> </div> |
| Model | vm.models.NewCalendarData2 |
| Model Data | { "data": [ { "id": 1, "start": "2018/7/25 10:00 PM", "end": "2018-07-25T23:00", "title": "College Fair", "description": "This is an all day event", "eventUrl": "http://<server>:<port>/#/renderer/3025" }, { "id": 2, "start": "2018-07-25T22:00-04:00", "end": "2018-07-25T23:30-04:00", "title": "Career Fair", "description": "This is a meeting", "eventUrl": "http://<server>:<port>/#/renderer/3025" }, { "id": 3, "start": "2018-07-25T22:00-07:00", "end": "2018-07-25T23:00-07:00", "title": "Climate Change: Current Policy Challenges ", "description": "This is a meeting", "eventUrl": "http://<server>:<port>/#/renderer/3025" }, { "id": 4, "start": "2018/7/25 10:00 AM", "end": "2018/7/25 11:00 AM", "title": "African Heritage Celebration", "description": "This is a meeting", "eventUrl": "http://<server>:<port>/#/renderer/3025" }, { "id": 5, "start": "2018/7/25 10:00 AM", "end": "2018/7/25 11:00 AM", "title": "Free Wellness Classes!", "description": "This is a meeting", "eventUrl": "http://<server>:<port>/#/renderer/3025" }, { "id": 6, "start": "2018/7/26 11:00 AM", "end": "2018/7/26 11:30 AM", "title": "Philharmonic Orchestra", "description": "This is a meeting", "eventUrl": "http://<server>:<port>/#/renderer/3025" } ] } |
| Product | Student |
| Schema Model | { "id": "id", "fields": { "id": { "type": "number" }, "title": {}, "start": { "type": "date" }, "end": { "type": "date" }, "description": {}, "eventUrl": {} } } |
| Time Zone - Ignore Input | true |
| Time Zone - Remove Output | true |
| View For Month Selection | agenda |
| View For Week Selection | agenda |
| Views Object | [ "day", "week", { "type": "month", "selected": true, “eventHeight”: 50 }, "agenda", { "type": "timeline", "eventHeight": 50} ] |
Argument Definition in Workflow Composer (optional if it is desired to use the Model Data in the workflow as well):

For workflow arguments used with the Calendar/Scheduler Initialized by Model Data in Forms Builder 3.5 and later, see Default Argument Types for Components.