Renderer URL Query Parameter
You can pass a query parameter when the Renderer URL is invoked. You can pass the query parameter into the workflow for a sequence and use the query parameter in various workflow activities. For example, the query parameter can be:
- Written to a log
- Assigned to a query
- Assigned to an entity
Syntax
The syntax for the Renderer URL query parameter is as follows:
https://<server>.<domain>:<port>/#/renderer/<sequencenumber>?<parameter1>=<value1>&<parameter2>=<value2>
Notes:
-
A query parameter is a name-value pair.
-
A question mark (?) precedes the first query parameter.
-
Multiple query parameters are separated by the ampersand (&).
-
URL encoding applies to the query parameter string:
-
URL encoding is required for any characters outside of the ASCII character set.
-
URL encoding replaces unsafe ASCII characters with a "%" followed by two hexadecimal digits.
-
URLs cannot contain spaces. URL encoding normally replaces a space with a plus (+) sign or with %20.
For more information, see HTML URL Encoding Reference and URL Decode and Encode tool.
-
Pass a URL Query Parameter to a Workflow
You can pass a Renderer URL query parameter to the workflow of any form sequence.
|
|
You must capture the Renderer URL query parameter in the Entry state of the first form in a sequence. |
Example
The Renderer URL with query parameters is as follows:
https://<server>.<domain name>:<port>/#/Renderer/<workflow definition Id or sequence Id>/?query parameters
Our example:
https://<server>.<domain>:<port>/#/Renderer/540?Firstname=John&Lastname=Doe
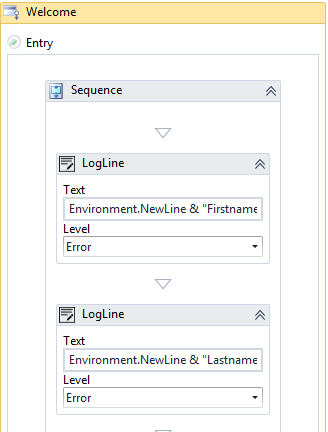
The Welcome form in the workflow for sequence 540 contains LogLine activities that write the Firstname and Lastname values to a log.
Environment.NewLine & "Firstname=" & formInstance.QueryParams.DataDictionary("Firstname").ToString
Environment.NewLine & "Lastname=" & formInstance.QueryParams.DataDictionary("Lastname").ToString
We recommend setting the Level value to Information for any LogLine or LogObject activities. See Best Practices for Logging and Logging in Azure.
Note that "ToString" is required convert the parameter value to its string representation so that it is suitable for display.

These values are also available client-side.
vm.queryParams.Firstname
vm.queryParams.Lastname
They are also available in external JavaScript in an HTML component:
vmQueryParamsRef.Firstname
vmQueryParamsRef.Lastname
Note: If you changed the NLog configuration as recommended in Log Files, the Level will be "Information" ("Info" in NLog).
Pass "addonQueryParams" via the URL
Another option to pass values from the URL is through the "addonQueryParams" key which is a built-in key name (unlike the previous key value pairs which define both the key and the value). You can use this method client-side for operations such as:
- Setting a title or image in HTML
- Providing a value for JavaScript to use
- Providing a value for a style sheet
Example
https://<server>.<domain name>:<port number>/#/Renderer/<workflowdefinitionId or sequence identifier goes here>/This+is+arbitrary+information?firstname=john
You can access the text between the slash (/) and the question mark (?) in the workflow with the following argument:
formInstance.QueryParams.DataDictionary("addonQueryParams").ToString()
Forms Builder 3.3 and later adds client-side access for both the URL Query Parameter key value pairs and the built-in addonQueryParams key.
Query parameters could be used as a binding value with the following:
vm.queryParams.addonQueryParams
vm.queryParams.firstName
Both are also available with the vmQueryParamsRef JavaScript global variable. So, the following would be a client-side way to access the examples above:
vmQueryParamsRef.firstName (or vmQueryParamsRef[“firstName”])
vmQueryParamsRef.addonQueryParams (or vmQueryParmsRef[“addonQueryParams”])
In other words, using the key as a dot suffix gives access to the value.
This could be useful for client-side JavaScript in an HTML component (see HTML component).
It also could be used to decode a value before the workflow receives it. If the value of a key, myEncodedValue (or the built-in addonQueryParams key) happened to be the following URL encoded text:
“This+is+>&2044”
Then you could decode this with some JavaScript so that the workflow would receive this decoded value:
“This is > 44”
The following JavaScript in an HTML component would decode and assign this to a new argument, vm.models.myDecodedValue:
<script type="text/javascript">
vmModelsRef.myDecodedValue = decodeURI(vmQueryParamsRef.myEncodedValue);
</script>