Locale
You can use the Locale component to display the cultures supported by controls in a form sequence. A culture defines specific information for number formats, week and month names, date and time formats, currencies, etc.
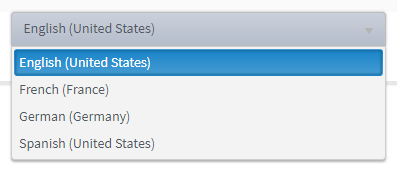
In Form Designer, you select a set of cultures and specify which one will be the default. In Forms Renderer, the Locale component will list all the locales selected in Form Designer, with the default culture automatically selected on initialization of the form. The user's locale selection is preserved on all forms in the sequence (see Internationalization).
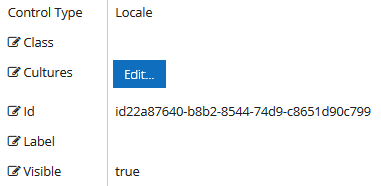
Properties
Control Property Settings

Rendered Component

-
Class is an optional CSS class (or space separated classes) added to the top level of the control. CSS specific to the control can be applied. The class must be defined in a Renderer CSS file. For more information, see Custom Styles.
-
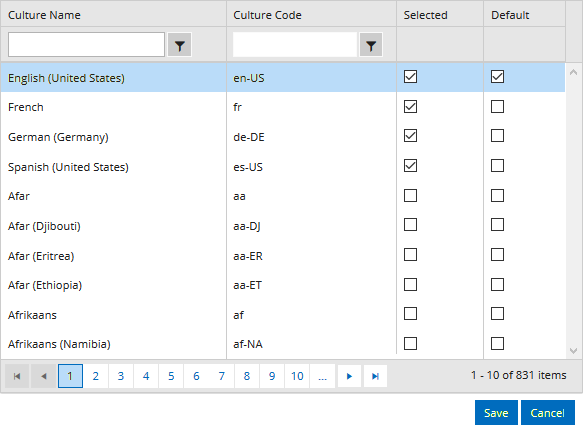
Cultures — This property displays the full list of 700+ locales supported by Kendo controls.
Click the Edit button to select the cultures to be listed in the Locale component in a form. Designate one of the selected cultures as the default. After you have saved your selections and you click Edit again, the selected cultures will be displayed at the top of the list.

-
Id is required. It can be any valid JavaScript id attribute value. (Must start with a letter followed by 0 to 9, a to z, dash, or underscore characters).
-
Using a globally unique identifier (GUID) from GuidGen or GuidGenerator prefixed by at least one letter prevents a clash with any other id.
-
Id should contain only a to z (uppercase or lowercase), 0 to 9, dash, or underscore. It should not have spaces.
-
Binding is not supported for this property.
-
-
Label is the value displayed in the label.
-
If this value is bound, it must be enclosed in double braces, e.g., {{vm.models.myLabel}}.
-
Allowable suffix characters: starts with letter, then letters, numerals, or underscore.
-
-
Visible makes the control visible or hidden.
-
Can be bound to a workflow argument or another control's value. This property is dynamic.
-
A property array string index requires single quotes, e.g., vm.models.xxx.CustomProperties['yyyyy'].
-
An expression can be used that evaluates to true or false, e.g., vm.models.myvalue==7 (>,<, !=, ==, >=, <=). If comparing to a string, it must be in single quotes.
-
(true and false must be all lowercase)
-
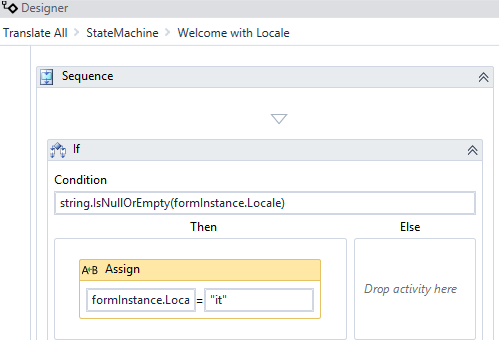
Locale Assignment Using Workflow
You can set the default locale for a sequence using an Assign activity, e.g., formsInstance.Locale="it" (for Italian).
If the default locale is set in a workflow, the following condition needs to be provided in an If activity:
string.IsNullOrEmpty(formInstance.Locale)
The condition ensures that a user can update the value in the rendered Locale component and keep the updated value when clicking Next / Back.