JSON Debug Info
You can use the JSON Debug Info component to help debug forms in production mode where the JSON information is needed for a single form and not the entire site. The component is handy if you are debugging a single form on a production website. You can use the Visibility property to turn it off easily or even enable it from a workflow.
To enable the display of JSON debug information, in the Forms Builder Settings workspace, select Debug - Show Generated JSON Model, select the Value check box, and click Save Settings.

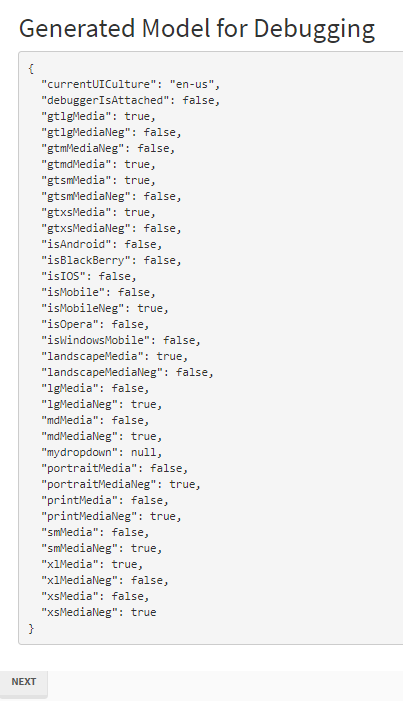
When the JSON Debug Info component is added to a form, the values for objects on the form are shown at the bottom of the rendered form. This data can be helpful for troubleshooting, especially for complex components on a page where knowing the data that is available to a workflow during a transition will aid in debugging a workflow.
On form load, the Generated Model for Debugging section shows the Renderer Media Variables. As the form fields are populated with values, the debugging section displays the values associated with each object on the form, i.e., all model entity data on the page and new values entered are displayed in real time.
Note: JSON Debug Info output is not rendered when the sequence contains a View Summary component or a PDF is created.
Properties
Control Property Settings

Note: If JSON debugging is enabled for the site and the JSON Debug Info component is added to a form, the JSON information on the rendered form will be duplicated.
Rendered Component

-
Class is an optional CSS class (or space separated classes) added to the top level of the control. CSS specific to the control can be applied. The class must be defined in a Renderer CSS file. For more information, see Custom Styles.
-
Visible makes the control visible or hidden.
-
Can be bound to a workflow argument or another control's value. This property is dynamic.
-
A property array string index requires single quotes, e.g., vm.models.xxx.CustomProperties['yyyyy'].
-
An expression can be used that evaluates to true or false, e.g., vm.models.myvalue==7 (>,<, !=, ==, >=, <=). If comparing to a string, it must be in single quotes.
-
(true and false must be all lowercase)
-