Google Map
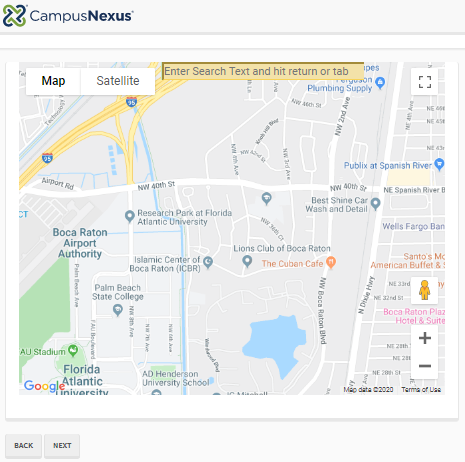
You can use the Google Map component to embed a Google map in a form sequence. You can specify the map area using latitude and longitude coordinates, set zoom level and map height values, and make the map searchable.
Notes
-
The Google Map is always displayed in the language of the user's browser, i.e., Forms Renderer localization does not apply.
-
If the form sequence contains a View Summary component, the summary view will display the longitude and latitude settings of the Google Map component. The summary view will not display the Search area specified by the user.
-
Our recommendation is to use only one Google Map component per sequence, otherwise, if multiple Google Map components are used on same form and/or the sequence contains a View Summary, an error occurs and not all maps are displayed properly.
Prerequisites
-
To use the Google Map component, you need to sign up for your own API key.
Follow the instructions at https://developers.google.com/maps/documentation/embed/get-api-key.
For pricing information, see https://cloud.google.com/maps-platform/pricing/.
-
In the above instructions link, click
 .
.Click your project and then click
 for the following APIs:
for the following APIs:-
To enable the Google Maps feature – Geocoding API, Geolocation API, Maps Embed API, and Maps Javascript API
-
To enable search capabilities in Google Maps – Places API
-
-
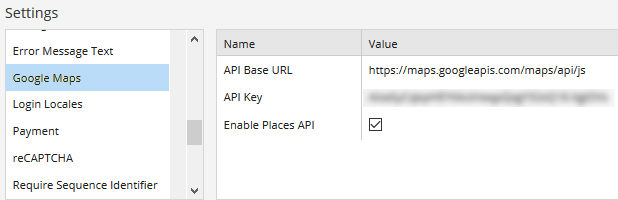
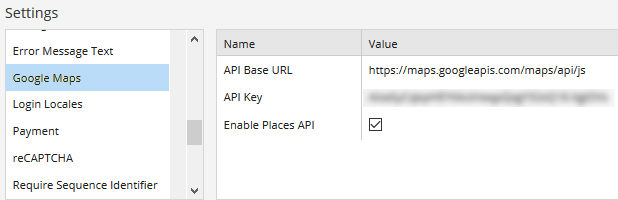
In the Forms Builder Settings workspace, select Google Maps, populate the API Base URL, API Key, and select Enable Places API.
The “Enable Places API” option is required when the “Map Search Visible” property is selected on the Google Map component to get a Search box to appear in the map. Otherwise the map is static and just shows the area selected by the form designer.

|
|
Whenever you edit a field in a Settings panel with hidden fields (i.e., sensitive data that are removed from the client-side view like passwords, keys, and secrets), you must re-enter the hidden values, otherwise they will get cleared upon update and resave of all the Settings. |
-
Click Save Setting.
Properties
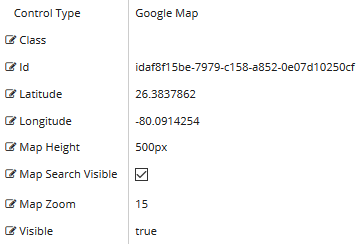
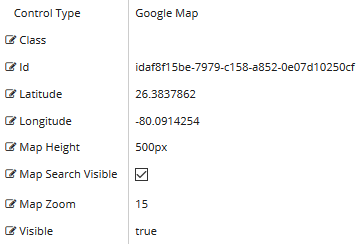
Control Property Settings

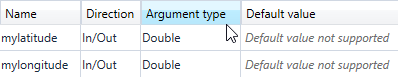
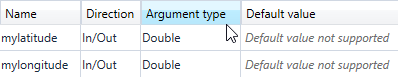
Workflow Arguments
If Latitude and Longitude are bound, select argument type “Double”.

Rendered Component

-
Class is an optional CSS class (or space separated classes) added to the top level of the control. CSS specific to the control can be applied. The class must be defined in a Renderer CSS file. For more information, see Custom Styles.
-
Id is required. It can be any valid JavaScript id attribute value. (Must start with a letter followed by 0 to 9, a to z, dash, or underscore characters).
-
Using a globally unique identifier (GUID) from GuidGen or GuidGenerator prefixed by at least one letter prevents a clash with any other id.
-
Id should contain only a to z (uppercase or lowercase), 0 to 9, dash, or underscore. It should not have spaces.
-
Binding is not supported for this property.
-
-
Latitude of map. Must be a decimal value from -90 to 90, or a bound value which must start with {{vm.models., and end with }}. If the value is bound, select argument type “Double”.
If you want an initial map position, you must supply coordinates and zoom. You can obtain coordinates of a place with online web sources, e.g., https://www.gps-coordinates.net/ and https://www.latlong.net/convert-address-to-lat-long.html.
-
Longitude of map. Must be a decimal value from -180 to 180, or a bound value which must start with {{vm.models., and end with }}. If the value is bound, select argument type “Double”.
If you want an initial map position, you must supply coordinates and zoom. You can obtain coordinates of a place with online web sources, e.g., https://www.gps-coordinates.net/ and https://www.latlong.net/convert-address-to-lat-long.html.
-
Map Height is the height of the map DIV specified in px, em, or %. Default 500 px. Not bindable.
-
Map Search Visible makes the text box for a search visible. If you do not want the user to search, clear this.
Search requires an additional license from Google. See Prerequisites.
-
Map Zoom is the initial zoom level, default 8. The value must be between 1 and 20. If it is bound, it must start with {{vm.models., and end with }}.
- 1: World
- 5: Landmass/continent
- 10: City
- 15: Streets
- 20: Buildings
If you want an initial map position, you must supply coordinates and zoom. You can obtain coordinates of a place with online web sources, e.g., https://www.gps-coordinates.net/ and https://www.latlong.net/convert-address-to-lat-long.html.
-
Visible makes the control visible or hidden.
-
Can be bound to a workflow argument or another control's value. This property is dynamic.
-
A property array string index requires single quotes, e.g., vm.models.xxx.CustomProperties['yyyyy'].
-
An expression can be used that evaluates to true or false, e.g., vm.models.myvalue==7 (>,<, !=, ==, >=, <=). If comparing to a string, it must be in single quotes.
-
(true and false must be all lowercase)
-
You can use the Google Map component to embed a Google map in a form sequence. You can specify the map area using latitude and longitude coordinates, set zoom level and map height values, and make the map searchable.
Notes
-
The Google Map is always displayed in the language of the user's browser, i.e., Forms Renderer localization does not apply.
-
If the form sequence contains a View Summary component, the summary view will display the longitude and latitude settings of the Google Map component. The summary view will not display the Search area specified by the user.
-
Our recommendation is to use only one Google Map component per sequence, otherwise, if multiple Google Map components are used on same form and/or the sequence contains a View Summary, an error occurs and not all maps are displayed properly.
-
To use the Google Map component, you need to sign up for your own API key.
Follow the instructions at https://developers.google.com/maps/documentation/embed/get-api-key.
For pricing information, see https://cloud.google.com/maps-platform/pricing/.
-
In the Forms Builder Settings workspace, select Google Maps, populate the API Base URL, API Key, and select Enable Places API.
The “Enable Places API” option is required when the “Map Search Visible” property is selected on the Google Map component to get a Search box to appear in the map. Otherwise the map is static and just shows the area selected by the form designer.

|
|
Whenever you edit a field in a Settings panel with hidden fields (i.e., sensitive data that are removed from the client-side view like passwords, keys, and secrets), you must re-enter the hidden values, otherwise they will get cleared upon update and resave of all the Settings. |
-
Click Save Setting.
Properties
Control Property Settings

Workflow Arguments
If Latitude and Longitude are bound, select argument type “Double”.

Rendered Component

-
Class is an optional CSS class (or space separated classes) added to the top level of the control. CSS specific to the control can be applied. The class must be defined in a Renderer CSS file. For more information, see Custom Styles.
-
Id is required. It can be any valid JavaScript id attribute value. (Must start with a letter followed by 0 to 9, a to z, dash, or underscore characters).
-
Using a globally unique identifier (GUID) from GuidGen or GuidGenerator prefixed by at least one letter prevents a clash with any other id.
-
Id should contain only a to z (uppercase or lowercase), 0 to 9, dash, or underscore. It should not have spaces.
-
Binding is not supported for this property.
-
-
Latitude of map. Must be a decimal value from -90 to 90, or a bound value which must start with {{vm.models., and end with }}. If the value is bound, select argument type “Double”.
If you want an initial map position, you must supply coordinates and zoom. You can obtain coordinates of a place with online web sources, e.g., https://www.gps-coordinates.net/ and https://www.latlong.net/convert-address-to-lat-long.html.
-
Longitude of map. Must be a decimal value from -180 to 180, or a bound value which must start with {{vm.models., and end with }}. If the value is bound, select argument type “Double”.
If you want an initial map position, you must supply coordinates and zoom. You can obtain coordinates of a place with online web sources, e.g., https://www.gps-coordinates.net/ and https://www.latlong.net/convert-address-to-lat-long.html.
-
Map Height is the height of the map DIV specified in px, em, or %. Default 500 px. Not bindable.
-
Map Search Visible makes the text box for a search visible. If you do not want the user to search, clear this.
Search requires an additional license from Google. See Prerequisites.
-
Map Zoom is the initial zoom level, default 8. The value must be between 1 and 20. If it is bound, it must start with {{vm.models., and end with }}.
- 1: World
- 5: Landmass/continent
- 10: City
- 15: Streets
- 20: Buildings
If you want an initial map position, you must supply coordinates and zoom. You can obtain coordinates of a place with online web sources, e.g., https://www.gps-coordinates.net/ and https://www.latlong.net/convert-address-to-lat-long.html.
-
Visible makes the control visible or hidden.
-
Can be bound to a workflow argument or another control's value. This property is dynamic.
-
A property array string index requires single quotes, e.g., vm.models.xxx.CustomProperties['yyyyy'].
-
An expression can be used that evaluates to true or false, e.g., vm.models.myvalue==7 (>,<, !=, ==, >=, <=). If comparing to a string, it must be in single quotes.
-
(true and false must be all lowercase)
-