Footer and Header
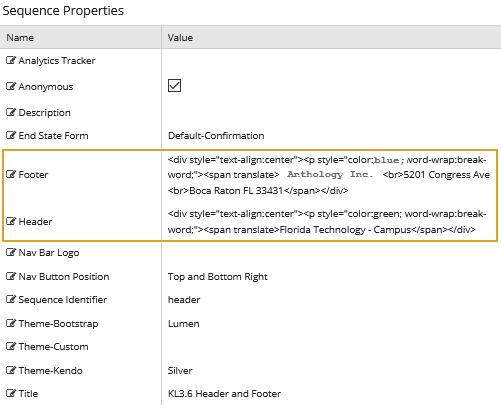
In the Sequence Properties pane of Sequence Designer, you can use the Footer and Header properties to specify content, styles, and scripts for the bottom and top sections of all forms in a sequence.

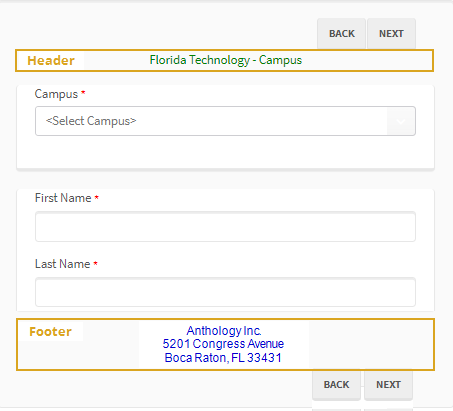
Rendered Sequence

Footer
The value for the Footer property is an arbitrary HTML fragment, including scripts and styles. Observe security guidelines for active content. If not set, no space is used.
Note that <HTML>, <HEAD>, <BODY> or <FORM> tags should not be put in an HTML fragment. Normally, you would use <DIV> tags to start and end the fragment.
Example 1
<div style="text-align:center"><p style="color:blue; word-wrap:break-word;"><span translate>Anthology Inc.<br>5201 Congress Ave <br>Boca Raton, FL 33431</span></div>

Example 2
<div style="text-align:right"><span translate>Page {{vm.models.progress}}</span></div>
This footer has a dynamic binding. The page numbers get updated for every page in a sequence.

Footers will appear on all forms in the sequence. They will be located below the form content and above navigation buttons in bottom position. For more information, see Nav Button Position.
Header
The value for the Header property is an arbitrary HTML fragment, including scripts and styles. Observe security guidelines for active content. If not set, no space is used.
Note that <HTML>, <HEAD>, <BODY> or <FORM> tags should not be put in an HTML fragment. Normally, use <DIV> tags to start and end the fragment.
Example
<div style="text-align:center"><p style="color:green; word-wrap:break-word;"><span translate>Florida Technology - Campus</span></div>

Headers will appear on all forms in the sequence. They will be located above the form content and below navigation buttons in top position. For more information, see Nav Button Position.