The topic "Calendar with EntityState Property" is not available in Version 3.5.
The topic "Calendar with EntityState Property" is not available in Version 3.6.
Calendar with EntityState Property
In editable calendars, you can use the EntityState property to determine if calendar entries have been added, deleted, or modified on a form.
Calendar Component Properties
In our example, the sequence contains a form with a Calendar component with the following properties:
| Name | Value |
|---|---|
| Control Type | Calendar/Scheduler |
| All Day Event Template | |
| All Day Slot | false |
| Class | |
| Current Time Marker | false |
| Current Time Marker Update Interval | |
| Current Time Marker Use Local Timezone | true |
| Date | 12/1/2019 |
| Date Header Template | |
| Default Event URL | http://<server>.<domain>:9003/#/sequencelist |
| Delete Confirmation | true |
| Edit Create | |
| Edit Destroy | R |
| Edit Move | R |
| Edit Recurring Events | dialog |
| Edit Resize | R |
| Edit Template | <h3 style="margin-left: 100px">Add or Edit meeting</h3> <div class="k-edit-label"> <label for="title">Title</label> </div> <div data-container-for="title" class="k-edit-field"> <input id="title" name="title" class="k-input k-textbox" required="required" type="text" data-required-msg="Title is required for an event" /> </div> <div class="k-edit-label"> <label for="start">Start</label> </div> <div data-container-for="start" class="k-edit-field"> <input id="start" data-role="datetimepicker" name="start" required="required" data-required-msg="Start date/time is required" /> </div> <div class="k-edit-label"> <label for="end">End</label> </div> <div data-container-for="end" class="k-edit-field"> <input id="end" data-role="datetimepicker" name="end" required="required" data-required-msg="End date/time is required"/> </div> |
| Edit Update | R |
| Editable | R |
| End Time | |
| Event Template | <div class="event-template"> <p> <span class="event-template-title">#: title #</span> </p> <p> <span class="event-template-description">#: description #</span> </p> </div> |
| Footer | false |
| Footer Command | false |
| Group Header Template | |
| Group Object | |
| Height | 600 |
| Id | id7d083ee0-6162-41a3-77cd-0a7247bdf93d |
| Major Tick | 60 |
| Major Time Header Template | |
| Mapped Description | Note |
| Mapped End | TaskEndDate |
| Mapped ID | Id |
| Mapped Start | TaskStartDate |
| Mapped Title | Subject |
| Mapped URL | RegistrationURL |
| Max Date | |
| Messages Object | |
| Min Date | |
| Minor Tick Count | 2 |
| Minor Time Header Template | |
| Mobile Rendering | true |
| Model | vm.models.NewCalendarQuery2 |
| Model Data | |
| OData Query | |
| OData Translation Members | |
| PDF Object | |
| Product | Student |
| Resources Object | |
| Schema Model | { "id": "id", "fields": { "id": { "type": "number" }, "title": { "defaultValue": "", "validation": { "required": true } }, "start": { "type": "date" }, "end": { "type": "date" }, "description": {} } } |
| Selectable Event | £ |
| Show Work Hours | true |
| Snap To Slot | false |
| Start Time | |
| Tab Index | |
| Time Zone | |
| Time Zone - Ignore Input | R |
| Time Zone - Remove Output | R |
| Toolbar Object | |
| View For Agenda Selection | action disabled |
| View For Month Selection | agenda |
| View For Week Selection | agenda |
| Views Object | [ "day", "workWeek", "week", { "type": "month", "selected": true }, "agenda", { "type": "timeline", "eventHeight": 50} ] |
| Visible | true |
| Width | |
| Work Day End | |
| Work Day Start | |
| Work Week End | 5 |
| Work Week Start | 1 |
Workflow

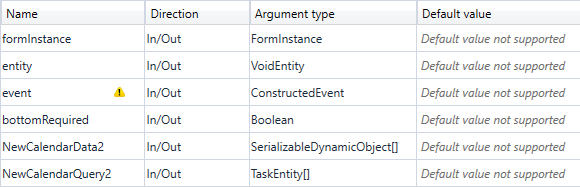
Arguments

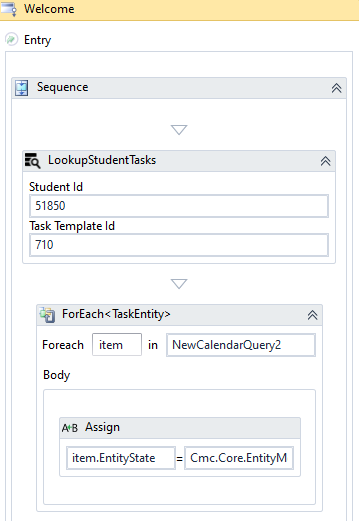
Welcome State/Form
This example uses the LookupStudentTasks activity to find the TaskEntity.
This is followed by a ForEach<TaskEntity> activity that loops through the each "item" in the argument "NewCalendarQuery2". This argument is bound to the Calendar component via the Model value.
Note the assignment for item.EntityState = Cmc.Core.EntityModel.EntityState.Unchanged in the ForEach<TaskEntity> activity. This initializes the calendar when it is loaded on the form.

Final Transition/Next
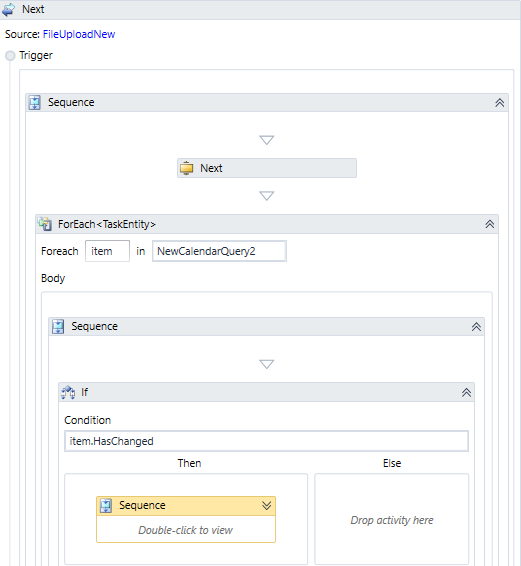
The final transition contains a sequence with another ForEach<TaskEntity> activity on the "NewCalendarQuery2" argument.
The sequence detects any changes that have been made to the calendar by the user. If a change is detected, another sequence is executed to handle the Modified, Removed, and Added cases.

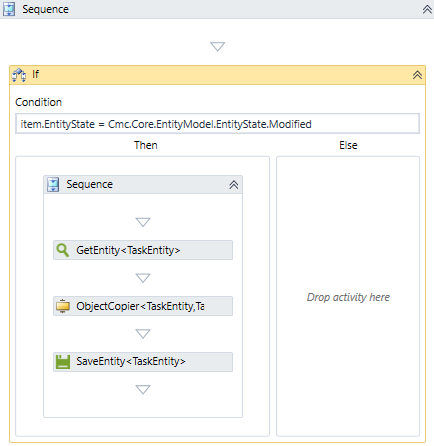
Modified Case
The Modified case is detected with the following condition: item.EntityState = Cmc.Core.EntityModel.EntityState.Modified
In this case, the GetEntity, ObjectCopier, and SaveEntity activities are executed.
-
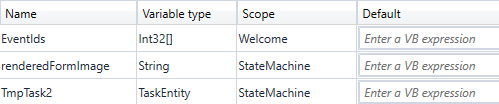
GetEntity<TaskEntity> retrieves the "item.Id" value and returns the "TmpTask2" value (see Variables).
-
ObjectCopier(TaskEntity,TaskEntity> retrieves the Source Object value "item" and returns the TargetObject value "TmpTask2".
-
SaveEntity<TaskEntity> saves the "TmpTask2" value.

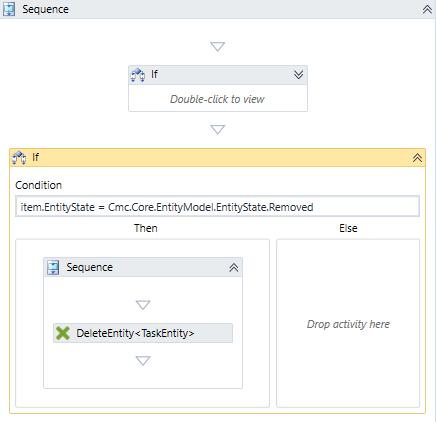
Removed Case
The Removed case is detected with the following condition: item.EntityState = Cmc.Core.EntityModel.EntityState.Removed
In this case, the DeleteEntity<TaskEntity> activity is executed to remove the "item" value.

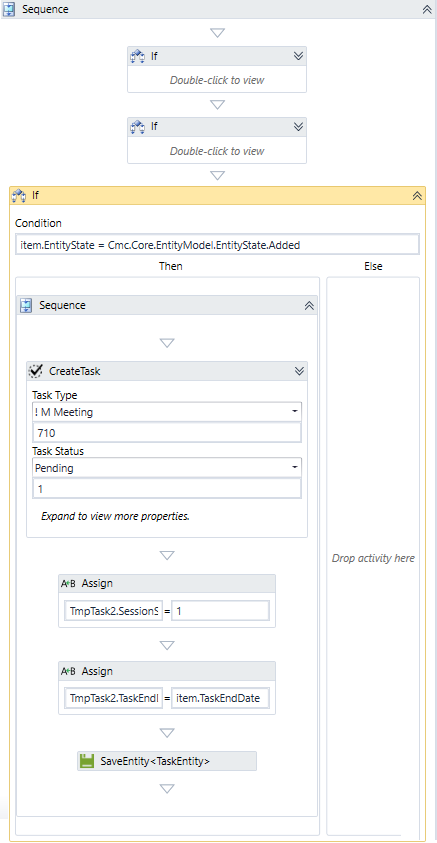
Added Case
The Added case is detected with the following condition: item.EntityState = Cmc.Core.EntityModel.EntityState.Added
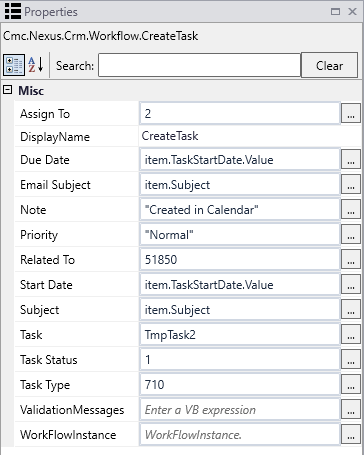
In this case, CreateTask, Assign, and SaveEntity activities are executed.
-
CreateTask creates the out argument <TaskEntity> with a value of "TmpTask2".

-
The first Assign activity below CreateTask assigns a value of "1" to "TmpTask2.SessionSyCampusId".
-
The second Assign activity assigns a value of "item.TaskEndDate" to "TmpTask2.TaskEndDate".
-
SaveEntity<TaskEntity> saves the "TmpTask2" value.

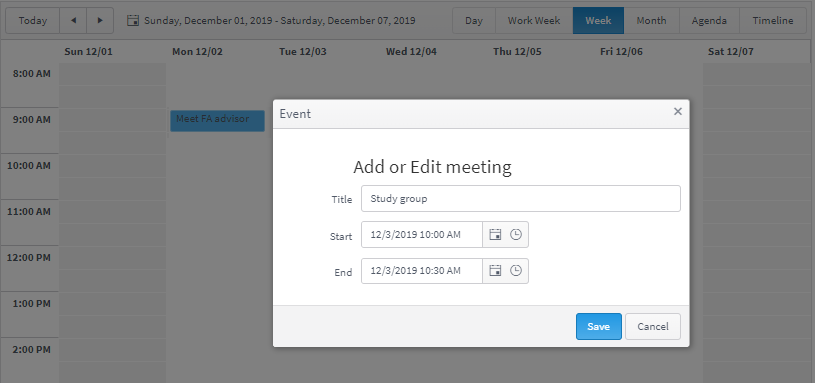
Rendered Form
The rendered form now enables users to add, modify, or delete events in the calendar.

Note: The End time field must include both date and time, e.g., 2019-06-25 14:30:00.000 . Check the value in Generated Model for Debugging.