CAPTCHA
You can use the CAPTCHA component to add a challenge-response test to a form to determine whether the user is human. The CAPTCHA component links to the free Google reCAPTCHA service which supplies subscribing websites with site verification challenges.
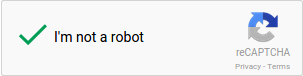
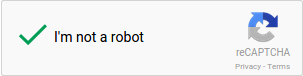
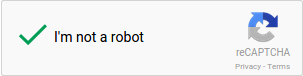
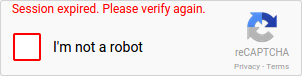
When the CAPTCHA component is added to a form, the user must select a check box labeled "I'm not a robot" and solve a visual or auditory challenge. The user can select the challenge type by clicking the  icon or the
icon or the  icon. The user must complete the selected challenge before submitting the form.
icon. The user must complete the selected challenge before submitting the form.
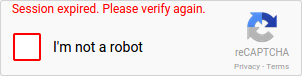
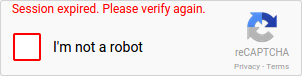
The CAPTCHA verification will expire after some time and the user will need to start over if this occurs. The user will be notified if the session expires.
In Forms Builder 3.4 and later, if a server-side validation error occurs while the user is completing the form, the CAPTCHA component is reset, and the user is forced to resolve it.
Prerequisites
-
To use the Google reCAPTCHA service, sign up for an API key pair for your site. The key pair consists of a site key and secret key. The site key is used to display the widget on your site. The secret key authorizes communication between Forms Builder and the reCAPTCHA server to verify the user's response.
-
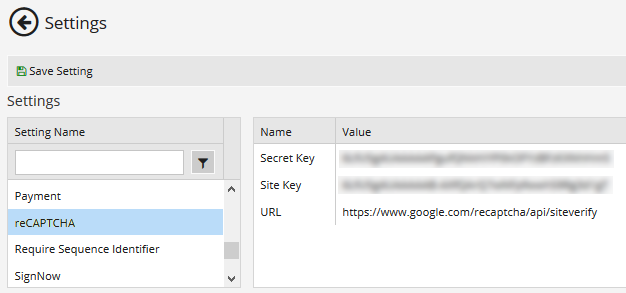
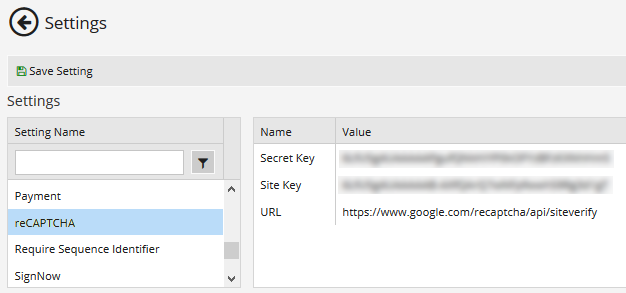
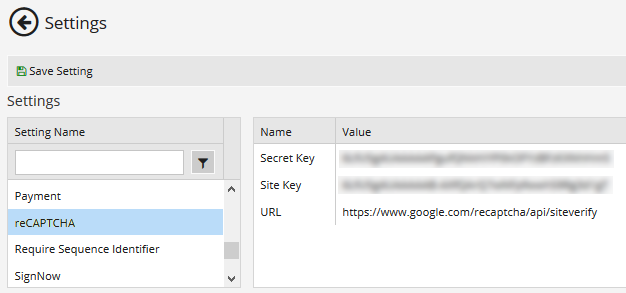
In the Forms Builder Settings workspace, select reCAPTCHA and populate the Secret Key, Site Key, and URL.
Note: You will need to re-enter the reCaptcha Site Key and Secret Key values after upgrading to Forms Builder 3.8 or later.

|
|
Whenever you edit a field in a Settings panel with hidden fields (i.e., sensitive data that are removed from the client-side view like passwords, keys, and secrets), you must re-enter the hidden values, otherwise they will get cleared upon update and resave of all the Settings. |
-
Select Save Setting.
Properties
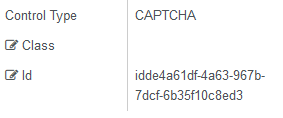
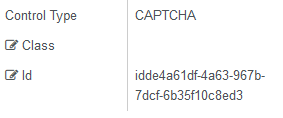
Control Property Settings

Rendered Component


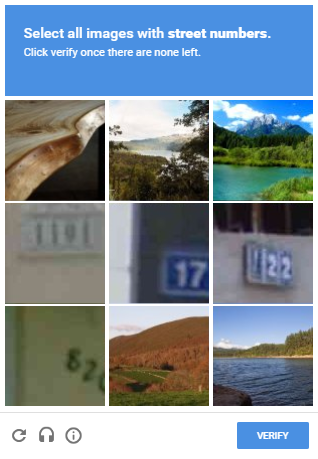
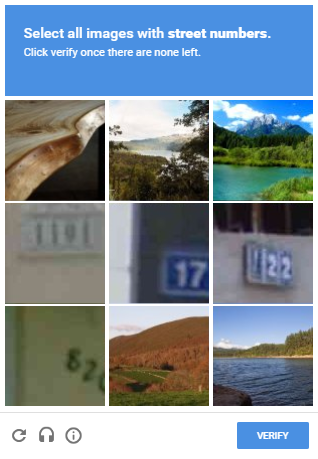
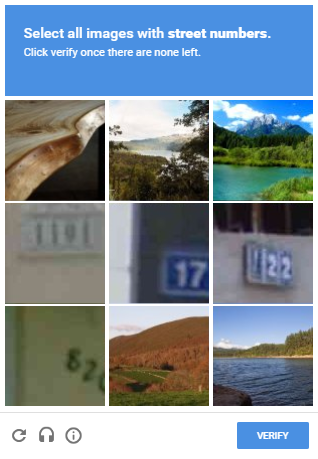
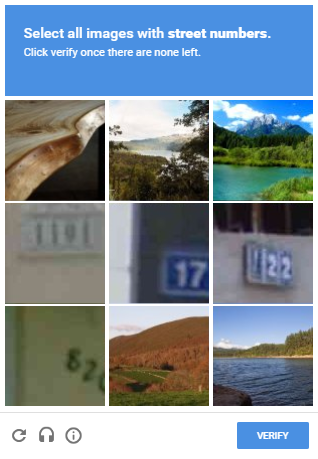
Visual challenge

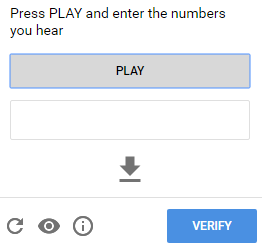
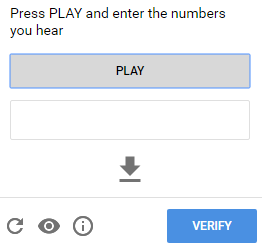
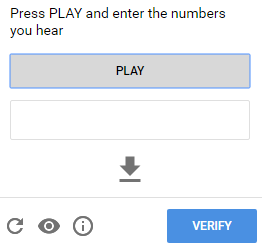
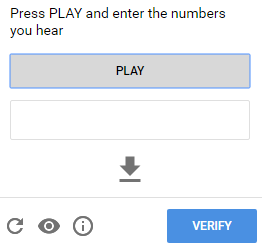
Auditory challenge

-
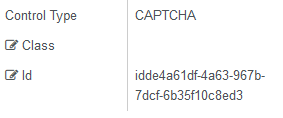
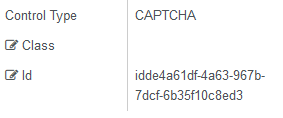
Class is an optional CSS class (or space separated classes) added to the top level of the control. CSS specific to the control can be applied. The class must be defined in a Renderer CSS file. For more information, see Custom Styles.
-
Id is required. It can be any valid JavaScript id attribute value. (Must start with a letter followed by 0 to 9, a to z, dash, or underscore characters).
-
Using a globally unique identifier (GUID) from GuidGen or GuidGenerator prefixed by at least one letter prevents a clash with any other id.
-
Id should contain only a to z (uppercase or lowercase), 0 to 9, dash, or underscore. It should not have spaces.
-
Binding is not supported for this property.
-
You can use the CAPTCHA component to add a challenge-response test to a form to determine whether the user is human. The CAPTCHA component links to the free Google reCAPTCHA service which supplies subscribing websites with site verification challenges.
When the CAPTCHA component is added to a form, the user must select a check box labeled "I'm not a robot" and solve a visual or auditory challenge. The user can select the challenge type by clicking the  icon or the
icon or the  icon. The user must complete the selected challenge before submitting the form.
icon. The user must complete the selected challenge before submitting the form.
The CAPTCHA verification will expire after some time and the user will need to start over if this occurs. The user will be notified if the session expires.
In Forms Builder 3.4 and later, if a server-side validation error occurs while the user is completing the form, the CAPTCHA component is reset, and the user is forced to resolve it.
Prerequisites
-
To use the Google reCAPTCHA service, sign up for an API key pair for your site. The key pair consists of a site key and secret key. The site key is used to display the widget on your site. The secret key authorizes communication between Forms Builder and the reCAPTCHA server to verify the user's response.
-
In the Forms Builder Settings workspace, select reCAPTCHA, populate the Secret Key, Site Key, and Google URL.

|
|
Whenever you edit a field in a Settings panel with hidden fields (i.e., sensitive data that are removed from the client-side view like passwords, keys, and secrets), you must re-enter the hidden values, otherwise they will get cleared upon update and resave of all the Settings. |
-
Click Save Setting.
Properties
Control Property Settings

Rendered Component


Visual challenge

Auditory challenge

-
Class is an optional CSS class (or space separated classes) added to the top level of the control. CSS specific to the control can be applied. The class must be defined in a Renderer CSS file. For more information, see Custom Styles.
-
Id is required. It can be any valid JavaScript id attribute value. (Must start with a letter followed by 0 to 9, a to z, dash, or underscore characters).
-
Using a globally unique identifier (GUID) from GuidGen or GuidGenerator prefixed by at least one letter prevents a clash with any other id.
-
Id should contain only a to z (uppercase or lowercase), 0 to 9, dash, or underscore. It should not have spaces.
-
Binding is not supported for this property.
-
You can use the CAPTCHA component to add a challenge-response test to a form to determine whether the user is human. The CAPTCHA component links to the free Google reCAPTCHA service which supplies subscribing websites with site verification challenges.
Prerequisites
-
To use the Google reCAPTCHA service, sign up for an API key pair for your site. The key pair consists of a site key and secret key. The site key is used to display the widget on your site. The secret key authorizes communication between Forms Builder and the reCAPTCHA server to verify the user's response.
-
In the Forms Builder Settings workspace, select reCAPTCHA, populate the Secret Key, Site Key, and Google URL.

When the CAPTCHA component is added to a form, the user must select a check box labeled "I'm not a robot" and solve a visual or auditory challenge. The user can select the challenge type by clicking the  icon or the
icon or the  icon. The user must complete the selected challenge before submitting the form.
icon. The user must complete the selected challenge before submitting the form.
The CAPTCHA verification will expire after some time and the user will need to start over if this occurs. The user will be notified if the session expires.
In Forms Builder 3.4 and later, if a server-side validation error occurs while the user is completing the form, the CAPTCHA component is reset, and the user is forced to resolve it.
Control Property Settings

Rendered Component


Visual challenge

Auditory challenge

Properties
-
Class is an optional CSS class (or space separated classes) added to the top level of the control. CSS specific to the control can be applied. The class must be defined in a Renderer CSS file. For more information, see Custom Styles.
-
Id is required. It can be any valid JavaScript id attribute value. (Must start with a letter followed by 0 to 9, a to z, dash, or underscore characters).
-
Using a globally unique identifier (GUID) from GuidGen or GuidGenerator prefixed by at least one letter prevents a clash with any other id.
-
Id should contain only a to z (uppercase or lowercase), 0 to 9, dash, or underscore. It should not have spaces.
-
Binding is not supported for this property.
-
You can use the CAPTCHA component to add a challenge-response test to a form to determine whether the user is human. The CAPTCHA component links to the free Google reCAPTCHA service which supplies subscribing websites with site verification challenges.
Note: Do not use the CAPTCHA component in a form that will be converted to PDF with the PrintUrlToPdf workflow activity.
Prerequisites
-
To use the Google reCAPTCHA service, sign up for an API key pair for your site. The key pair consists of a site key and secret key. The site key is used to display the widget on your site. The secret key authorizes communication between Forms Builder and the reCAPTCHA server to verify the user's response.
-
In the Forms Builder Settings workspace, populate the Secret Key, Site Key, and Google URL.

When the CAPTCHA component is added to a form, the user must select a check box labeled "I'm not a robot" and solve a visual or auditory challenge. The user can select the challenge type by clicking the  icon or the
icon or the  icon. The user must complete the selected challenge before submitting the form.
icon. The user must complete the selected challenge before submitting the form.
The CAPTCHA verification will expire after some time and the user will need to start over if this occurs. The user will be notified if the session expires.
In Forms Builder 3.4 and later, if a server-side validation error occurs while the user is completing the form, the CAPTCHA component is reset, and the user is forced to resolve it.
Control Property Settings

Rendered Component


Visual challenge:
Auditory challenge:
Properties
-
Class is an optional CSS class (or space separated classes) added to the top level of the control. CSS specific to the control can be applied. The class must be defined in a Renderer CSS file. For more information, see Custom Styles.
-
Id is required. It can be any valid JavaScript id attribute value. (Must start with a letter followed by 0 to 9, a to z, dash, or underscore characters).
-
Using a globally unique identifier (GUID) from GuidGen or GuidGenerator prefixed by at least one letter prevents a clash with any other id.
-
Id should contain only a to z (uppercase or lowercase), 0 to 9, dash, or underscore. It should not have spaces.
-
Binding is not supported for this property.
-