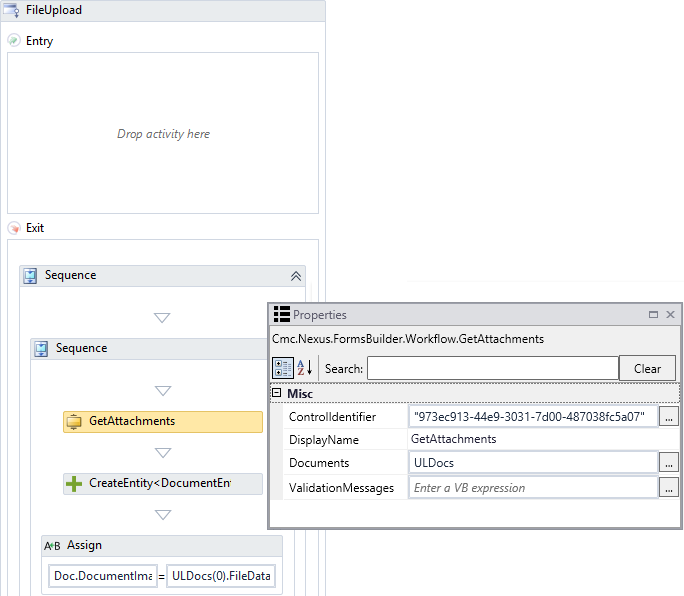
GetAttachments
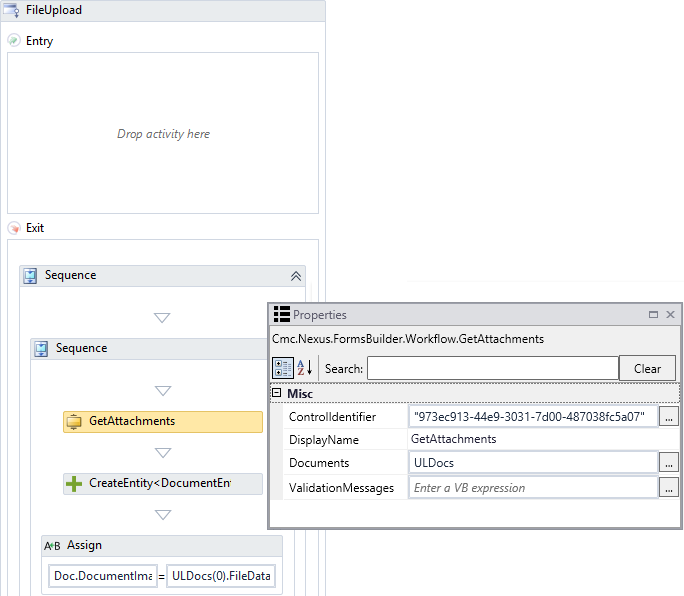
The GetAttachments activity is used with the File Upload component in Forms Builder. The activity returns an array of files uploaded through the File Upload component as UploadStorageEntity[].
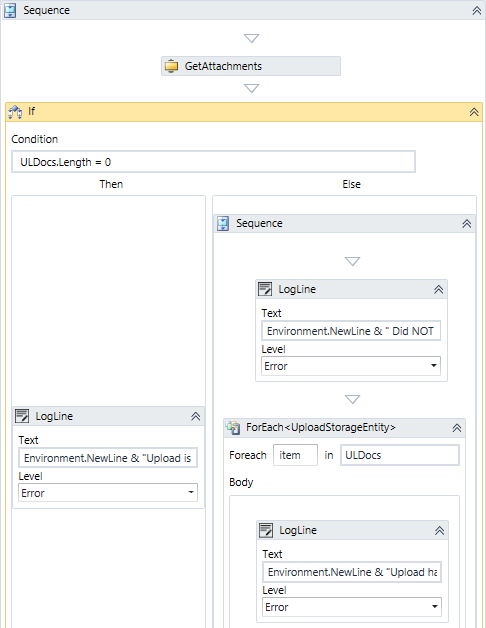
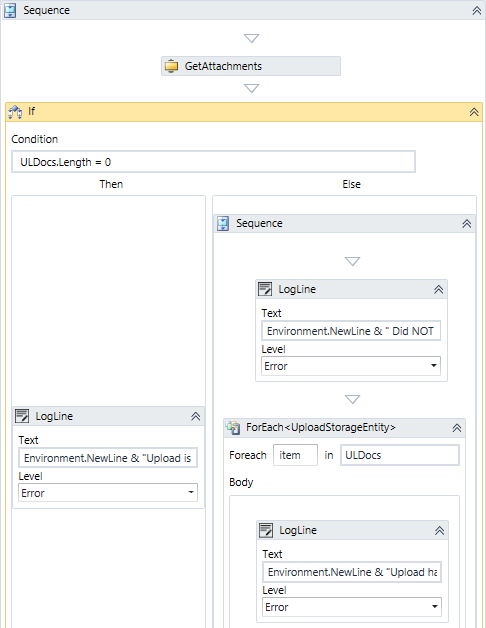
To access all the attached files, you can use a ForEach loop to iterate over the array; or, if a single file is attached, access the file contents as UploadStorageEntity(0).FileData.

Properties
GetAttachments Properties
| ControlIdentifier |
InArgument<String>
|
Yes |
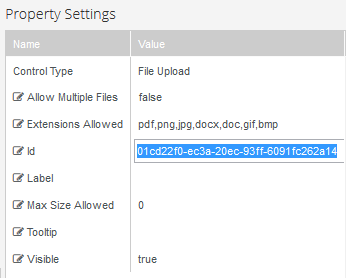
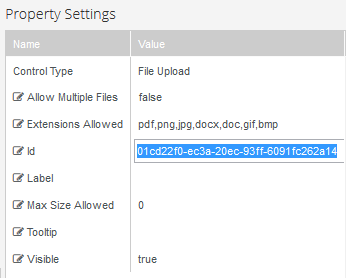
Specify the Control Identifier property from the Id field of the File Upload control in Form Designer.  
|
| DisplayName |
String
|
No |
Specify a name for the activity or accept the default. |
| Documents |
OutArgument
<UploadStorageEntity[]>
|
Yes |
The activity returns an array of document images. This property is a variable that can be used as input for subsequent activities in the workflow. 
Note: To check if a file was attached, you can insert a condition similar to the following ULDocs.Length = 0 (where ULDocs is the variable of the OutArgument).  
|
| ValidationMessages |
InOutArgument
<ValidationMessageCollection>
|
No |
Specify a variable that can be used to capture validation messages. |