Portal Graphics
| When your Portal is hosted in a Anthology Cloud environment, your Portal administrator does not have access to upload branding files and cannot reset IIS either. Please contact Anthology Inc. Support (1-800-483-9106) to accomplish the tasks related to updating branding files or resource files for internationalization. |
Icons
The new Portal uses standard Font-Awesome icons, a standard representation of data which will make your Portal presentation more consistent and modern. Do not change these icons.
Graphic Elements
Follow these steps to begin branding the Portal by updating the graphic elements. Review the Graphic Element Constraints before you begin.
-
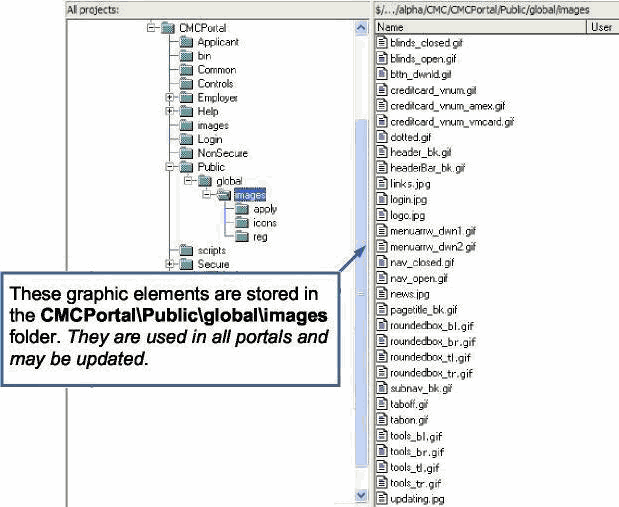
Open the Portal folders on the server: CMCPortal\Public\global\images
-
You will be saving your changes by overwriting the files in the global\images folders. As a precaution, first save the global folder as globalbackup. You can reinstate the original global folder at any time should you need to.
-
Copy and paste your new graphics into the appropriate folders in CMCPortal\Public\global\images, replacing the default graphic elements.
Graphic Element Constraints
Portal is designed to enable you to easily update graphic elements. Think of the default Portal as a template, and follow these rules when updating graphic elements:
-
Use the same file name as the graphic being replaced.
-
Render the graphic in the appropriate format.
-
Keep the graphic within the size specifications. Refer to the table CMCPortal\Public\global\images for exact sizes in pixels.
-
Most icons must be kept within the 15 x 15 pixel range.
-
Do not update images in the CMCPortal\Images folder.
-
You can update the images in the CMCPortal\Public\global\images folder. This folder contains three subfolders:
-
Apply: This folder holds images for the Applicant Portal.
-
Icons: This folder holds icons for multiple Portal types.
-
Reg: This folder holds graphic elements for the online registration feature.
-
Graphic Element Folders
CampusPortal Images Folder
The CMCPortal\\images folder is used to store default Portal graphic elements that are tied to programming controls. Do not update them.
Global Images Folder
The CMCPortal\Public\global\images folder is used to store default Portal graphic elements that may be updated to create the institution's brand or theme. It is recommended that you copy this global folder, rename it to globalbackup and then save your updated graphic elements in the appropriate sub folder in the CMCPortal\Public\global\images folder.

Student STS Images Folder
The CMCStudentSTS\Public\Images folder is used to update the Student Portal login page. All of the steps in this document to add images apply to the Stundent STS images; just the location of the images are different for the Student Portal login page.
The following table defines graphic elements in the CMCPortal\Public\global\images folders.
- The Image column shows the actual graphic.
- The Name columns shows the file name associated with the graphic
- The Tooltip column shows the text that is displayed when the cursor hovers over the graphic.
- The Pixels column shows the size to which the graphic must be kept.
- The Description column indicates the use of the graphic.
- The Class column shows the class applied to the image in the style sheet.












