Accessibility
Anthology has enhanced the usability and accessibility of all our products and services. Our products are designed and developed with internationally recognized Web Content Accessibility Guidelines (WCAG). Conformance to accessibility standards is further detailed in the Accessibility Conformance Report (ACR), which is available upon request.
Semantic Structure and Navigation
The Portal is structured logically by headings and landmarks. This provides the ability for you to quickly understand the structure of any page in the application and easily move to the appropriate section of the page or content item.
Structure by Headings
Headings provide a clear and logical structure to the content. They define the hierarchy of information on a webpage, which allows you to understand how different sections relate to each other. As a screen reader, you use the list of headings to navigate through a webpage.
Properly structured headings allow you to quickly jump to relevant sections and efficiently consume the content. The usage of clear headings also reduces cognitive load. This provides visual cues that help you understand the content's context and flow, which is particularly important for long or complex pages. Anthology recommends using a single H1 to identify the current page, H2 headings to delineate major sections of a page, and H3 for further details.
Structure by Landmarks
Landmarks are regions of a page that users of assistive technologies, such as screen readers, might want quick access to.
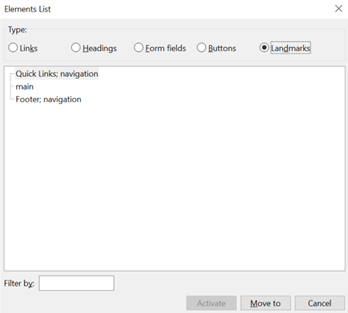
Landmarks in the Anthology Student Portal include:
- Quick Links
- Main
- Footer
Keyboard Navigation
Anthology Cloud's Portal team continues to work towards the implementation of operable features using the industry standard keyboard interactions. Anthology Cloud considers the requirements for each component, enabling you to perceive and operate the functionality correctly.
You can navigate the application sequentially using the keyboard. Interactive elements receive a visible focus border in the order content is visually arranged, preserving meaning and operation.
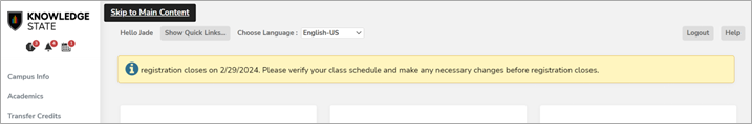
Skip to Main Content
The Portal includes a skip link as a mechanism to bypass blocks of content that are repeated on multiple pages, such as the header or navigation, which allows you to jump directly to the main content area. This feature enables keyboard-only and screen reader users to avoid repeated content and to navigate faster through the page.
You can tab until the "Skip to main content" link receives the keyboard focus or get a links list with the screen reader and select it from the list.
Responsive Design in Student Portal
The Portal pages reflow when the browser zoom is used. When zoom is enabled to 200%, the content is presented in one column so that you can avoid scrolling in multiple directions.
Assistive Technology Compatibility
For the best experience with screen readers, Anthology Student Portal recommends these combinations:
| Screen Reader | Operating System | Browser |
|---|---|---|
| JAWS | Windows | Google Chrome |
| NVDA | Windows | Firefox/Google Chrome |
| VOICEOVER | Mac OS | Firefox/Google Chrome |
The website Basic Keyboard Shortcuts JAWS, NVDAm and VOICEOVER provides commands for navigating web pages according to the type of screen reader.
Feedback
We welcome your feedback on the accessibility of our products. Tickets for accessibility issues can be submitted at support.anthology.com.