Custom Multiselect with Value List
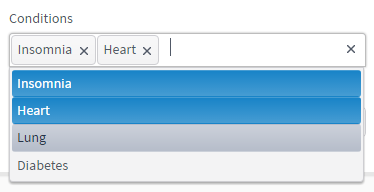
You can use the Multiselect component to create a custom list of values for selection. In our example, the custom list contains values describing certain health conditions.
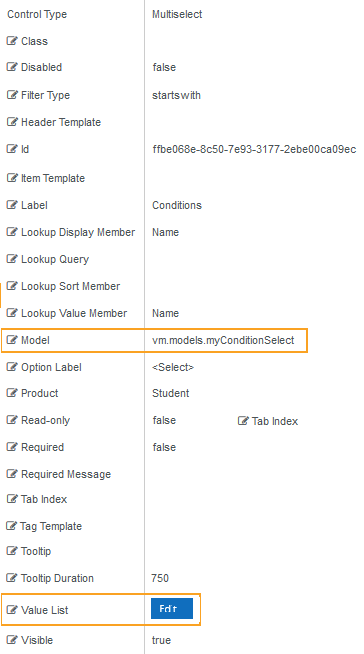
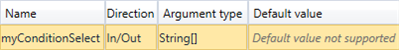
In a custom list, the Model property needs to define the Model binding for the selected value (e.g., vm.models.myConditionSelect), and the argument type in the workflow needs to be set properly based on the list values (e.g., String). The selection itself will NOT be of type SerializableDynamicObject[].
Note: A custom value list applies only to a specific component and cannot be reused for multiple Multiselect components on same page. For example, if "Conditions" is a Multiselect component for multiple sections on same page, each Multiselect component must define the value list with unique bindings.
This topic describes only the Value List property of the Multiselect component. Refer to the Multiselect topic for property settings other than Value List.
Control Property Settings

Rendered Component

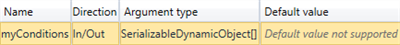
Workflow Arguments

Use an argument of type String[] to capture the selections on the form.

Create a matching argument of type SerializableDynamicObject[] to make the Value List available in a workflow.
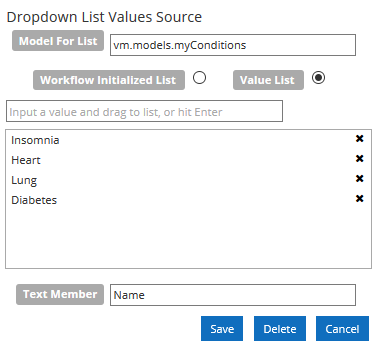
Value List is an optional property. Click the Edit button to specify the source of the values to be displayed in the Multiselect .

-
In the Model For Value List field, specify the Model property to which the Multiselect will be bound. The value must start with "vm.models.", for example vm.models.myConditions.
-
Select Value List to create a custom list. Use the Model property to bind the Value List. The Value List overrides an OData Lookup Query.
The Value List is available in a workflow if a matching argument of type SerializableDynamicObject[] is created.
To create the list, type each value in the input field and drag it to the list area. Click
 in the list area to delete a value.
in the list area to delete a value. -
In the Text Member field, specify the value that will be used as the DataTextField. This is a required field. In a custom Value List, the Text Member value can be any string, e.g., Name.
Click Save to save the values source settings.