Date Time Picker
You can use the Date Time Picker component to quickly select a date and time. This component helps prevent the entry of invalid date and time values.
Properties
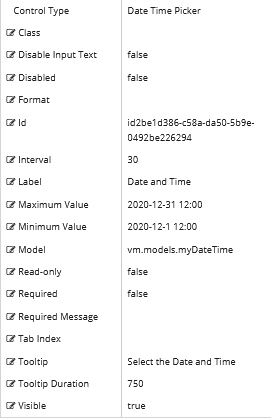
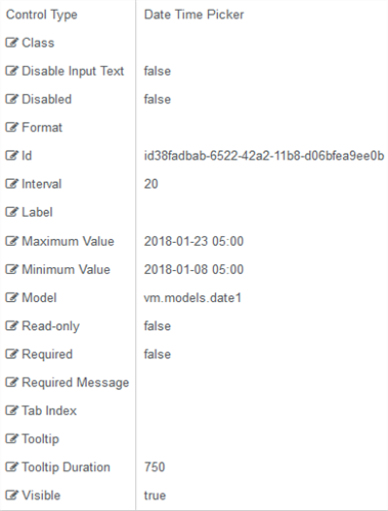
Control Property Settings

Note: Specify the maximum date and time and minimum date and time if you want to validate a value range.
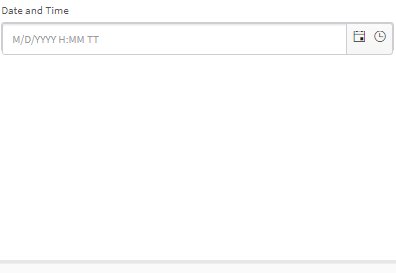
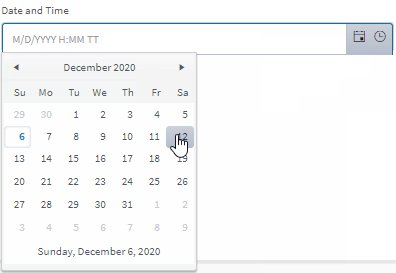
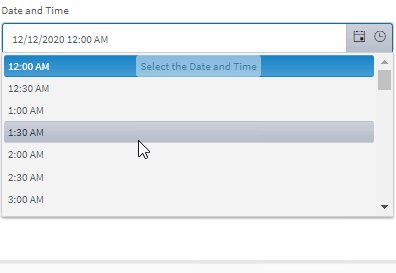
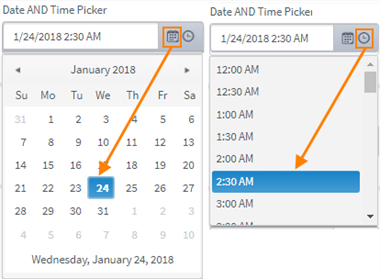
Rendered Component

Workflow Argument
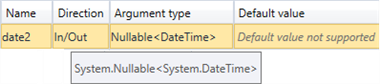
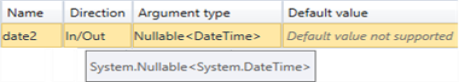
The argument type must be System.Nullable<System.DateTime if you intend to store a value to the database. Do not use an argument type of String.
When vm.models.myDate is “2018-02-22T09:00:00” (which is the DateTime object serialized for that date and time), it is treated as a local time in the component. No matter what time zone the component is in.

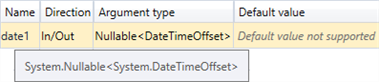
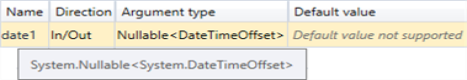
If the value is used only for display and print purposes, you may use an argument type of System.Nullable<System.DateTimeOffset. This represents a date and time value together with an offset that indicates how much that value differs from UTC.
When vm.models.myDate is “2018-02-22T09:00:00Z” or “2018-02-22T09:00:00-08:00”, it will be different depending on which time zone the component is in.

For workflow arguments used with the Date Time Picker in Forms Builder 3.5 and later, see Default Argument Types for Components.
-
Class is an optional CSS class (or space separated classes) added to the top level of the control. CSS specific to the control can be applied. The class must be defined in a Renderer CSS file. For more information, see Custom Styles.
-
Disable Input Text disallows typing in the field. When true, dates and times must be selected from the date time picker popups.
-
If this property is bound, it must start with "vm.models.".
-
A property array string index requires single quotes, e.g., vm.models.xxx.CustomProperties['yyyyy'].
-
An expression can be used that evaluates to true or false, e.g., vm.models.myvalue==7 (>,<, !=, ==, >=, <=).
-
If comparing to a string, it must be in single quotes.
-
(true and false must be all lowercase)
If Input Text is allowed, the date and time value entry must be complete including AM/PM (e.g., 02/01/2018 4:00 PM), otherwise the date and time value on the rendered form will be an empty string.
-
-
Disabled sets a control to disabled.
-
Must be true or false, or a binding beginning with "vm.models.".
-
A property array string index requires single quotes, e.g., vm.models.xxx.CustomProperties['yyyyy'].
-
An expression can be used that evaluates to true or false, e.g., vm.models.myvalue==7 (>,<, !=, ==, >=, <=).
-
If comparing to a string, it must be in single quotes.
- (true and false must be all lowercase)
-
-
Format property settings depend on the control type used:
-
Date Picker:
Specifies the format of the date and, when text input is allowed (Disable Input Text = false), the parsing of typed text.
Examples: yyyy-MM-dd, MM-dd-yy (case sensitive: d for day of month, M for month, y for year)
-
Time Picker:
Specifies the format of the time and, when text input is allowed (Disable Input Text = false), the parsing of typed text.
Examples: HH:mm, hh:mm:ss tt (case sensitive: H or h for hour, m for minute, s for second)
See Kendo UI documentation for more information.
-
Date Time Picker:
Combines the two above with both date and time.
-
Numeric Textbox:
Specifies format of the numeric value. e.g., n2 - 2 decimal places, c - currency with cents

The date parsing and formats for these controls changed in Forms Builder 3.5. If you used date formats that are no longer supported, you need to update and re-save affected forms. -
-
Id is required. It can be any valid JavaScript id attribute value. (Must start with a letter followed by 0 to 9, a to z, dash, or underscore characters).
-
Using a globally unique identifier (GUID) from GuidGen or GuidGenerator prefixed by at least one letter prevents a clash with any other id.
-
Id should contain only a to z (uppercase or lowercase), 0 to 9, dash, or underscore. It should not have spaces.
-
Binding is not supported for this property.
-
-
Interval for the time picker. The default is 30 minutes.
-
If this value is bound, it must be enclosed in double braces, e.g., {{vm.models.myInterval}}.
-
Allowable suffix characters: starts with letter, then letters, numerals, or underscore.
-
-
Label is the value displayed in the label.
-
If this value is bound, it must be enclosed in double braces, e.g., {{vm.models.myLabel}}.
-
Allowable suffix characters: starts with letter, then letters, numerals, or underscore.
-
-
Maximum Value specifies a maximum date AND time value.
-
To provide forward compatibility, the date string should be in ISO 8501 format., e.g., 2017-09-03 (which is a universal non-ambiguous format).
-
If bound, it starts with {{vm.models. and ends with }}.
-
-
Minimum Value specifies a minimum date AND time value.
-
To provide forward compatibility, the date string should be in ISO 8501 format., e.g., 2017-09-03 (which is a universal non-ambiguous format).
-
If bound, it starts with {{vm.models. and ends with }}.
-
-
Model is required for binding to a workflow argument or another control. If the Model property is not specified, the component will be displayed on the form, but any values the user enters on the form cannot be captured or used in the workflow.
-
The Model value must always start with "vm.models.".
-
The argument type must be Nullable.
-
This value may initialize the control, and may be updated by the control, and if matched to a workflow argument, is available in the workflow (readable or writable).
-
Ensure your model argument is defined in your workflow for custom components if it is used in the workflow. Otherwise, a workflow argument is not required.
-
The casing of an argument used in the workflow must match the "vm.models." suffix casing.
-
-
Read-only makes the control read-only. It is set to false by default. If you want the component to be read-only, set the property value to true. It is typically used for an input box.
-
Can be bound to a workflow argument or another control's value.
-
A property array string index requires single quotes, e.g., vm.models.xxx.CustomProperties['yyyyy'].
-
An expression can be used that evaluates to true or false, e.g., vm.models.myvalue==7 (>,<, !=, ==, >=, <=).
-
If comparing to a string, it must be in single quotes.
-
(true and false must be all lowercase)
-
-
Required makes the control required and will raise a validation error on the form. It is set to false by default. If input is required, set the property value to true. The rendered form will display a red asterisk (
 ) next to the component.
) next to the component.-
Can be bound to a workflow argument or another control's value.
-
A property array string index requires single quotes, e.g., vm.models.xxx.CustomProperties['yyyyy'].
-
An expression can be used that evaluates to true or false, e.g., vm.models.myvalue==7 (>,<, !=, ==, >=, <=).
-
If comparing to a string, it must be in single quotes.
-
(true and false must be all lowercase)
-
-
Required Message is optional. It overrides the default "Required" message.
-
If this value is bound, it must be enclosed in double braces, e.g., {{vm.models.myMessage}}.
-
Allowable suffix characters: starts with letter, then letters, numerals, or underscore.
-
-
Tab Index allows you to specify the order of elements that are brought into focus when the user presses the Tab key on the rendered form. Allowed values are -1, 0, and positive numbers.
-
A value of "-1" removes the element from the sequential tab order preventing keyboard users from focusing on it.
-
A value of "0" means the element is ignored in the tab order, but that does not mean users cannot tab to and focus an element.
-
A value of "1" sets the element as the first item to gain focus when tabbing through the page followed by any higher numbered tab indices, followed by any other keyboard focusable elements such as buttons. required fields, and CAPTCHA.
The tab index value should not match another control's tab index.
-
A blank value (default) will not add a tab index in the HTML.
For more information, see https://html.spec.whatwg.org/multipage/interaction.html#the-tabindex-attribute and https://www.alexlande.com/articles/cross-browser-tabindex-woes/.
-
-
Tooltip is the value to display when hovering over the control's label.
-
If this value is bound, it must be enclosed in double braces, e.g., {{vm.models.myTooltip}}.
-
Allowable suffix characters: starts with letter, then letters, numerals, or underscore.
-
-
Tooltip Duration is the amount of time in milliseconds a tooltip is displayed (default=750). The value must be greater than 0. If it is set to 0, a form validation error will occur.
-
If this value is bound, it must be enclosed in double braces, e.g., {{vm.models.myToolTip}}.
-
Allowable suffix characters: starts with letter, then letters, numerals, or underscore.
-
-
Visible makes the control visible or hidden.
-
Can be bound to a workflow argument or another control's value. This property is dynamic.
-
A property array string index requires single quotes, e.g., vm.models.xxx.CustomProperties['yyyyy'].
-
An expression can be used that evaluates to true or false, e.g., vm.models.myvalue==7 (>,<, !=, ==, >=, <=). If comparing to a string, it must be in single quotes.
-
(true and false must be all lowercase)
- When the control is not visible (usually based on some condition) and is a required field, the required field validation will not be triggered.
-
When binding controls, String and Integer properties require the Model value to be enclosed in double curly braces, for example, {{vm.models.myTooltip}} for Tooltip or {{vm.models.myMinValue}} for a Text Box of Type Number.
Boolean properties do not need the curly braces, for example, vm.models.myRequired.
This control has the capability to output an ISO 8601 String value which is converted to a DateTime or DateTimeOffset object (depending on the type of the workflow argument). For more information, see Date & Time Values and Offsets.
You can use the Date Time Picker component to quickly select a date and time. This component helps prevent the entry of an invalid date and time.
Control Property Settings

Note: Specify the maximum date and time and minimum date and time
to validate a value range.
Rendered Component

Workflow Argument
The argument type must be System.Nullable<System.DateTime if you intend to store a value to the database. Do not use an argument type of String.
When vm.models.myDate is “2018-02-22T09:00:00” (which is the DateTime object serialized for that date and time), it is treated as a local time in the component. No matter what time zone the component is in.

If the value is used only for display and print purposes, you may use an argument type of System.Nullable<System.DateTimeOffset. This represents a date and time value together with an offset that indicates how much that value differs from UTC.
When vm.models.myDate is “2018-02-22T09:00:00Z” or “2018-02-22T09:00:00-08:00”, it will be different depending on which time zone the component is in.

For workflow arguments used with the Date Time Picker in Forms Builder 3.5 and later, see Default Argument Types for Components.
Properties
-
Class is an optional CSS class (or space separated classes) added to the top level of the control. CSS specific to the control can be applied. The class must be defined in a Renderer CSS file. For more information, see Custom Styles.
-
Disable Input Text disallows typing in the field. When true, dates and times must be selected from the date time picker popups.
-
If this property is bound, it must start with "vm.models.".
-
A property array string index requires single quotes, e.g., vm.models.xxx.CustomProperties['yyyyy'].
-
An expression can be used that evaluates to true or false, e.g., vm.models.myvalue==7 (>,<, !=, ==, >=, <=).
-
If comparing to a string, it must be in single quotes.
-
(true and false must be all lowercase)
If Input Text is allowed, the date and time value entry must be complete including AM/PM (e.g., 02/01/2018 4:00 PM), otherwise the date and time value on the rendered form will be an empty string.
-
-
Disabled sets a control to disabled.
-
Must be true or false, or a binding beginning with "vm.models.".
-
A property array string index requires single quotes, e.g., vm.models.xxx.CustomProperties['yyyyy'].
-
An expression can be used that evaluates to true or false, e.g., vm.models.myvalue==7 (>,<, !=, ==, >=, <=).
-
If comparing to a string, it must be in single quotes.
- (true and false must be all lowercase)
-
-
Format property settings depend on the control type used:
-
Date Picker:
Specifies the format of the date and, when text input is allowed (Disable Input Text = false), the parsing of typed text.
Examples: yyyy-MM-dd, MM-dd-yy (case sensitive: d for day of month, M for month, y for year)
-
Time Picker:
Specifies the format of the time and, when text input is allowed (Disable Input Text = false), the parsing of typed text.
Examples: HH:mm, hh:mm:ss tt (case sensitive: H or h for hour, m for minute, s for second)
See Kendo UI documentation for more information.
-
Date Time Picker:
Combines the two above with both date and time.
-
Numeric Textbox:
Specifies format of the numeric value. e.g., n2 - 2 decimal places, c - currency with cents

The date parsing and formats for these controls changed in Forms Builder 3.5. If you used date formats that are no longer supported, you need to update and re-save affected forms. -
-
Id is required. It can be any valid JavaScript id attribute value. (Must start with a letter followed by 0 to 9, a to z, dash, or underscore characters).
-
Using a globally unique identifier (GUID) from GuidGen or GuidGenerator prefixed by at least one letter prevents a clash with any other id.
-
Id should contain only a to z (uppercase or lowercase), 0 to 9, dash, or underscore. It should not have spaces.
-
Binding is not supported for this property.
-
-
Interval for the time picker. The default is 30 minutes.
-
If this value is bound, it must be enclosed in double braces, e.g., {{vm.models.myInterval}}.
-
Allowable suffix characters: starts with letter, then letters, numerals, or underscore.
-
-
Label is the value displayed in the label.
-
If this value is bound, it must be enclosed in double braces, e.g., {{vm.models.myLabel}}.
-
Allowable suffix characters: starts with letter, then letters, numerals, or underscore.
-
-
Maximum Value specifies a maximum date AND time value.
-
To provide forward compatibility, the date string should be in ISO 8501 format., e.g., 2017-09-03 (which is a universal non-ambiguous format).
-
If bound, it starts with {{vm.models. and ends with }}.
-
-
Minimum Value specifies a minimum date AND time value.
-
To provide forward compatibility, the date string should be in ISO 8501 format., e.g., 2017-09-03 (which is a universal non-ambiguous format).
-
If bound, it starts with {{vm.models. and ends with }}.
-
-
Model is required for binding to a workflow argument or another control. If the Model property is not specified, the component will be displayed on the form, but any values the user enters on the form cannot be captured or used in the workflow.
-
The Model value must always start with "vm.models.".
-
The argument type must be Nullable.
-
This value may initialize the control, and may be updated by the control, and if matched to a workflow argument, is available in the workflow (readable or writable).
-
Ensure your model argument is defined in your workflow for custom components if it is used in the workflow. Otherwise, a workflow argument is not required.
-
The casing of an argument used in the workflow must match the "vm.models." suffix casing.
-
-
Read-only makes the control read-only. It is set to false by default. If you want the component to be read-only, set the property value to true. It is typically used for an input box.
-
Can be bound to a workflow argument or another control's value.
-
A property array string index requires single quotes, e.g., vm.models.xxx.CustomProperties['yyyyy'].
-
An expression can be used that evaluates to true or false, e.g., vm.models.myvalue==7 (>,<, !=, ==, >=, <=).
-
If comparing to a string, it must be in single quotes.
-
(true and false must be all lowercase)
-
-
Required makes the control required and will raise a validation error on the form. It is set to false by default. If input is required, set the property value to true. The rendered form will display a red asterisk (
 ) next to the component.
) next to the component.-
Can be bound to a workflow argument or another control's value.
-
A property array string index requires single quotes, e.g., vm.models.xxx.CustomProperties['yyyyy'].
-
An expression can be used that evaluates to true or false, e.g., vm.models.myvalue==7 (>,<, !=, ==, >=, <=).
-
If comparing to a string, it must be in single quotes.
-
(true and false must be all lowercase)
-
-
Required Message is optional. It overrides the default "Required" message.
-
If this value is bound, it must be enclosed in double braces, e.g., {{vm.models.myMessage}}.
-
Allowable suffix characters: starts with letter, then letters, numerals, or underscore.
-
-
Tab Index allows you to specify the order of elements that are brought into focus when the user presses the Tab key on the rendered form. Allowed values are -1, 0, and positive numbers.
-
A value of "-1" removes the element from the sequential tab order preventing keyboard users from focusing on it.
-
A value of "0" means the element is ignored in the tab order, but that does not mean users cannot tab to and focus an element.
-
A value of "1" sets the element as the first item to gain focus when tabbing through the page followed by any higher numbered tab indices, followed by any other keyboard focusable elements such as buttons. required fields, and CAPTCHA.
The tab index value should not match another control's tab index.
-
A blank value (default) will not add a tab index in the HTML.
For more information, see https://html.spec.whatwg.org/multipage/interaction.html#the-tabindex-attribute and https://www.alexlande.com/articles/cross-browser-tabindex-woes/.
-
-
Tooltip is the value to display when hovering over the control's label.
-
If this value is bound, it must be enclosed in double braces, e.g., {{vm.models.myTooltip}}.
-
Allowable suffix characters: starts with letter, then letters, numerals, or underscore.
-
-
Tooltip Duration is the amount of time in milliseconds a tooltip is displayed (default=750). The value must be greater than 0. If it is set to 0, a form validation error will occur.
-
If this value is bound, it must be enclosed in double braces, e.g., {{vm.models.myToolTip}}.
-
Allowable suffix characters: starts with letter, then letters, numerals, or underscore.
-
-
Visible makes the control visible or hidden.
-
Can be bound to a workflow argument or another control's value. This property is dynamic.
-
A property array string index requires single quotes, e.g., vm.models.xxx.CustomProperties['yyyyy'].
-
An expression can be used that evaluates to true or false, e.g., vm.models.myvalue==7 (>,<, !=, ==, >=, <=). If comparing to a string, it must be in single quotes.
-
(true and false must be all lowercase)
-
When binding controls, String and Integer properties require the Model value to be enclosed in double curly braces, for example, {{vm.models.myTooltip}} for Tooltip or {{vm.models.myMinValue}} for a Text Box of Type Number.
Boolean properties do not need the curly braces, for example, vm.models.myRequired.
This control has the capability to output an ISO 8601 String value which is converted to a DateTime or DateTimeOffset object (depending on the type of the workflow argument). For more information, see Date & Time Values and Offsets.