Accessibility Overview
Accessibility Statement
Anthology is invested in the usability and accessibility of all our products and services. Our products are generally designed and developed with internationally recognized Web Content Accessibility Guidelines (WCAG) in mind. Conformance to accessibility standards is further detailed in the accessibility conformance report (ACR), which is available upon request.
Semantic Structure and Navigation
Anthology Student is structured logically by headings and landmarks. This gives users the ability to quickly understand the structure of any page in the application and easily move to the appropriate section of the page or content item.
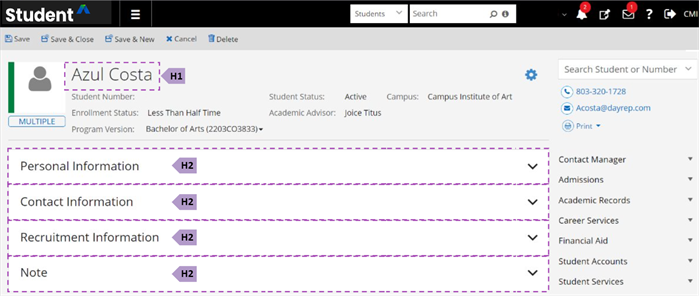
Structure by Headings
Headings provide a clear and logical structure to content. They define the hierarchy of information on a web page, allowing users to understand how different sections relate to each other. Screen reader users often navigate through a web page using a list of headings. Properly structured headings allow them to quickly jump to relevant sections, making it much faster and more efficient to consume content. Clear headings also reduce cognitive load for all users. They provide visual cues that help users understand the content's context and flow, which is particularly important for long or complex pages.

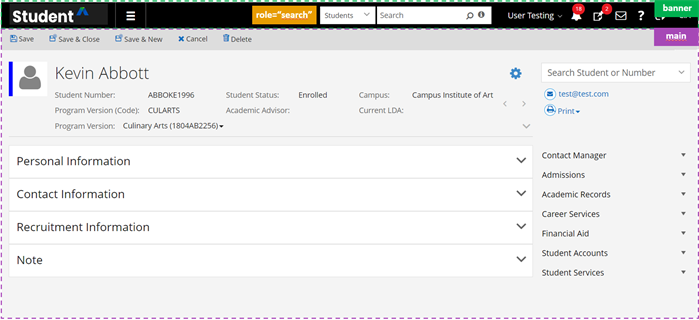
Structure by Landmarks
Landmarks are regions of a page that users of assistive technologies such as screen readers might want quick access to.
Landmarks in Anthology Student include:
- Banner
- Main
- Aside

Keyboard Navigation
Anthology Student's product team works continuously to implement operable features using the industry standard keyboard interactions. We consider the requirements for each component, enabling users to perceive and operate the functionality correctly. Users can navigate the application sequentially using the keyboard. Interactive elements receive a visible focus border in the order content is visually arranged, preserving meaning and operability.

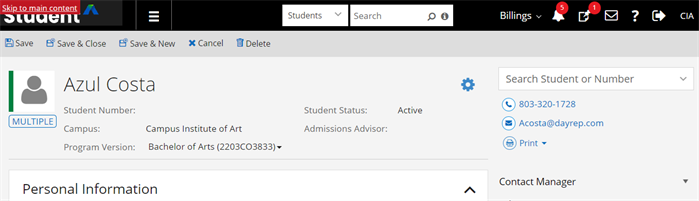
Skip to Main Content
Anthology Student includes a skip link as a mechanism to bypass blocks of content that are repeated on multiple pages — such as the header or navigation — allowing users to jump directly to the main content area. This feature enables keyboard-only and screen reader users to avoid repeated content and to navigate faster through the page.
Users can tab until the "Skip to main content" link receives the keyboard focus or get a links list with the screen reader and select it from the list.

Responsive Design
To best support users with different device sizes and those with low vision, Anthology Student's pages reflow when the browser zoom is used. When zoom is enabled to 150%, the content will be presented in one column so that there is no need to scroll in multiple directions.

High Contrast Mode
In Anthology Student, users can personalize their experience by leveraging device settings or third-party tools to change color and contrast settings (e.g., high contrast mode on Windows or color schemas provided by other tools).

Assistive Technology Compatibility
For the best experience with screen readers, we recommend these combinations:
| Screen Reader | Operating System | Browser |
|---|---|---|
| JAWS | Windows | Google Chrome |
| NVDA | Windows | Firefox/ Google Chrome |
| VOICEOVER | MAC OS | Firefox/ Google Chrome |
Feedback
We welcome your feedback on the accessibility of our products. Tickets for accessibility issues can be submitted at https://blackboard.my.site.com/Support/s/?language=en_US.