Work with Forms
Forms are where you specify and then display data in Anthology Student. For example, the Student Profile is a form. Forms can be displayed:
-
On a page
-
Below a list
-
In a dialog
Common Actions Available for Forms
Almost all forms work the same and have the same options for the fields. For example, if the field contains the search icon (![]() ), the dialog that is displayed will contain criteria specific to the field, but will work the same way for every field.
), the dialog that is displayed will contain criteria specific to the field, but will work the same way for every field.
The table shows common icons on forms and how you use the icons.
| Icon | Description |
|---|---|
| * (red asterisk) |
Indicates that the field is required and that you must specify a value for the field. If you try to save a form with an invalid or missing value, Anthology Student also displays a message. Some fields are required by Anthology Student. Your institution can configure additional fields to be required using the data dictionary in Anthology Student. These fields will also be marked with the * and display a message when they are not specified. |
|
|
Indicates a date. You can either: • Specify the date in the format shown in the field • Select the icon to display a calendar so that you can select the date |
|
|
Indicates that section of the form can be collapsed. |
|
|
Indicates that the section of the form can be expanded. |
In accordance with changing security expectations, Anthology Student has improved security by ensuring that HTML is evaluated within product fields and unsafe HTML is not allowed. When unsafe HTML is found in fields, Anthology Student displays the following message when you try to save the record.
Request rejected because it contains unsafe html.
For example, Anthology Student displays the message when there:
-
Is text in angle brackets that is not HTML, such as the value <monthly salary>. You cannot save changes to the page with the value selected.
-
Are empty angle brackets, such as <> or a name that includes <>. You can save changes to the page with the value selected.
You can specify angle brackets if there is a space separating the angle brackets from the text. For example, you can specify:
< monthly salary >
The list values and options that you specify using the Configuration tile populate fields in Anthology Student. When your institution configures items, it should avoid using < and > so that staff members can select the items without an error and save their changes.
Some entry fields contain a large number of values available for you to select. For these fields, Anthology Student displays a search dialog that you can use to quickly locate the value that you want to specify. These fields contain the search icon (![]() ).
).
By default, the dialog lists all values. On the dialog, you can either:
-
Scroll to select the value in the list
-
Filter the list on one or more criteria to contain the closest matches and then select the value
For example, when you specify the institution that a student attended, you can use the dialog to locate an institution by all or any part of the:
-
Institution name
-
City
-
State
-
The code you assigned the institution in Anthology Student
You can also specify more than one. For example, you can filter on city and state.
| What You Know | Example | Action to Take |
|---|---|---|
| All or part of the beginning of the value | You know that the value begins with mo. |
1. Type the characters in the field. Anthology Student displays all the items in the database that begin with those characters. 2. You can either: ◦ Select a value in the drop-down list ◦ Press enter to display all the items in the list 3. Select the box for the item you want to use in the list. |
| Any other part of the value | You know that the value contains the word art. |
1. Type the characters in the field. 2. Select Show Filter Row. 3. Select the operator. For example, select Contains to display any value that contains the value you specified. 4. Select the box for the item you want to use in the list. |
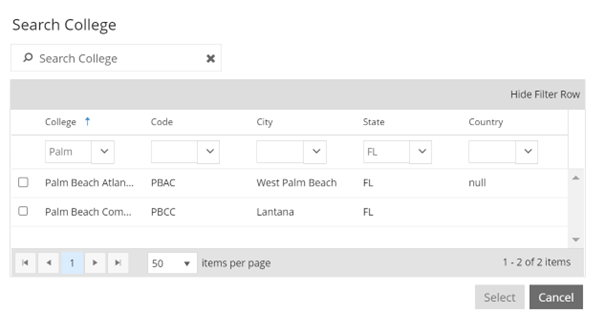
In the following example, you are searching for an institution that you know:
-
Has a name that contains the word palm
-
Is in the state of Florida (FL)

When a field contains a value and a gray background, the field is read-only and cannot be modified. In the following example, Status Date displays the date that the student status last changed. The date in the example is saved and displayed by Anthology Student.

On some devices and browsers, the ~ (tilde) can be displayed as a - (hyphen). You can either avoid using the ~ when you specify values or use the available browser Zoom options.